Elapsed time, velocity and the Micro:bit
In this lesson, we are going to use the magnetic sensor to calculate the velocity of a car moving across a track.
This is the setup. I have a toy car, Hot Wheels, with a magnet attached to the roof. The car is on a Hot Wheels track. Next to the car and track is a sensor gate. The sensor gate has a Micro:bit. The micro:bit will use the magnetic sensor to detect the passage of the car and magnet through the gate. A small distance away is another sensor gate. This gate is also set to detect the passage of the car and magnet.
The micro:bit will start a clock when the car passes through the first gate. The clock will stop when the car passes through the next gate.
Knowing the distance and time between the gates will help us calculate the velocity of the car. The micro:bit will provide the time it took the car to travel a specific distance. It will be up to us to calculate the velocity.
Disclaimer
I am not affiliated with Hot Wheels or the company that represents Hot Wheels. You don’t have to use Hot Wheels. I like to use them because they are small, inexpensive, and include tracks.
The gates
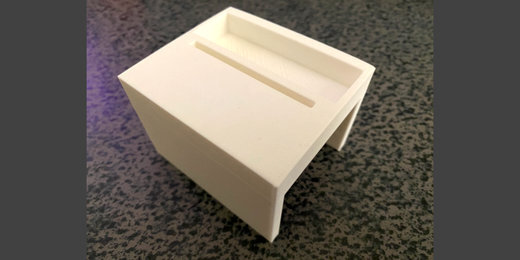
I designed the start and end gates with Tinkercad. The design is free to download and print. The links to the models and preview of each model are available in the resources section.
The first gate is designed to have enough clearance for a regular Hot Wheels car and a small magnet. The gate has a bed to hold the battery pack. The gate prints upside down so you don’t have to worry about removing supports.
The second gate is not designed to be a gate specifically. I use this to hold the micro:bit for a variety of activities. The holder is available in two formats. One format holds the regular AAA battery holder. The other format holds the lithium rechargeable battery.
The cars and tracks are available online. I found the best prices on Amazon.
The magnets are also available on Amazon. You can get the cars, track, and magnets for less than fifty dollars. You don’t have to use the 3D printed gates. Use small cardboard boxes or structures build with popsicle sticks.
I’m not providing links to the resources on Amazon because links tend to change and suppliers tend to disappear.
Code Resources
Transmit Gate code (Make Code):
https://makecode.microbit.org/_DDhaW6diba5i
Transmit Gate code (Github):
https://github.com/digitalmaestro/startgate
Receive Gate code (Make Code):
https://makecode.microbit.org/_42eAezdFw0K0
Receive Gate code (Github):
https://github.com/digitalmaestro/finishgate
3D print resources
enclosed gate
Enclosed Gate preview
Enclosed Gate download (Thingverse)
https://www.thingiverse.com/thing:4837474
Enclosed Gate download donate at Cult 3D
micro:bit holder
Micro:bit holder with lithium battery support preview:
Micro:bit holder with lithium battery support (Thingverse)
https://www.thingiverse.com/thing:4837487
Micro:bit holder with lithium battery support donate at Cults 3D
Micro:bit holder with AAA battery support preview:
Micro:bit holder with AAA battery support download at Thingverse
https://www.thingiverse.com/thing:4837494
Micro:bit holder with AAA battery support donate at Cult 3D
Magnetic direction and strength
The sensor on the micro:bit is located behind the buttons. The sensor is part of the chip dedicated to the compass. Version 1.3B has the chip near the extreme left edge.
Version 1.5 has the chip on the left edge too. It is integrated into one chip that contains both the accelerometer and compass.
Version 2.0 has the chip in the same general location. It is a little larger than the others.
The sensor readings will be stronger when the magnet is closest to the sensor. In my lesson, the car will travel from right to left. The sensor is on the right side when the micro:bit is facing this direction. The sensor will detect the magnetic field almost as soon as the car is next to the micro:bit.
The strength of the magnetic field depends on the size and type of magnet.
This part of the lesson will gather information on magnetic field strength. We will use that information to set up the conditions for starting and stopping the timer.
We need to know the approximate strength of the magnetic field when the car is closest to the starting position. We want the starting position to be close to the right edge of the Micro:bit. This will start the timer as soon as the car enters the gate.
Use the link below to access the Make Code development page.
Click the New Project tile.
Use ‘magneticStrength’ for the project name; click the Create button.
The start gate will send a signal to the finish gate when the car enters the magnetic field. We need to know what that information looks like before creating the code.
The micro:bit measures the strength of the magnetic force from three directions. The measurements are along the x, y, and z-axis.
The x-axis runs left to right along the long edge of the Micro:bit.
The y-axis runs up and down along the short edge.
The z-axis runs through the Micro:bit.
We are going to collect information from one of these directions. This information will be stored in a variable.
Go to the Variables code category; click the ‘Make a Variable’ button.
Use ‘x-axis’ for the variable name; click the OK button.
Three blocks are created for each variable. The first block is the variable itself. The Set block is used to assign values to the variable. The values can be numbers, letters, or operations. The Change code block is used to change variables with numbers with some regular amount.
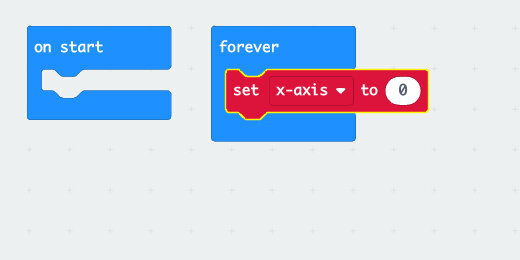
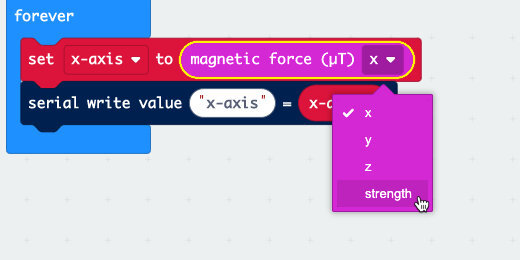
Get the [set x-axis] code; place it in the [forever] loop.
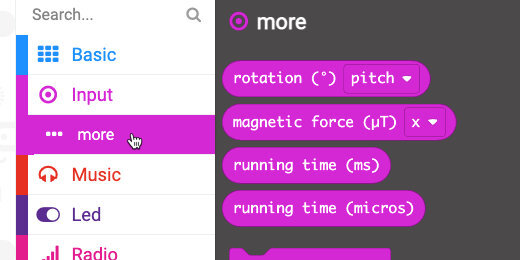
Select the Input category and then the more option. Look for the [magnetic force] code block.
Place the code block into the set variable parameter. The block is already set to get values from the x-axis.
The value in the variable will continuously update. We won’t display the information on the micro:bit display. This would take too long to get the information we need.
We are going to send the information directly to the computer, which can display information faster. The information is sent along the cable. The cable is a Universal Serial Bus, USB. There is a code block that sends information along the Serial cable.
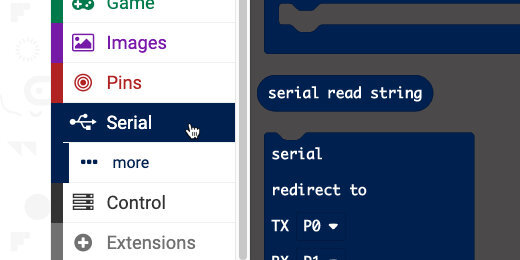
Click the Advanced code category button.
Select the Serial code category.
Find the [Serial write value] code block.
Place the code block in the [forever] loop; after the set variable code.
Type x-axis into the value label field.
Go to the Variables category. Get the [x-axis] variable; place it into the value field.
This is all the code we need to collect the magnetic field strength along the x-axis.
Connect your micro:bit to the computer. Click the Action menu and select ‘Download to micro:bit’.
Leave the micro:bit connected to the computer.
A ‘Show console Device’ button appears in the simulator area. Click the button to open the console.
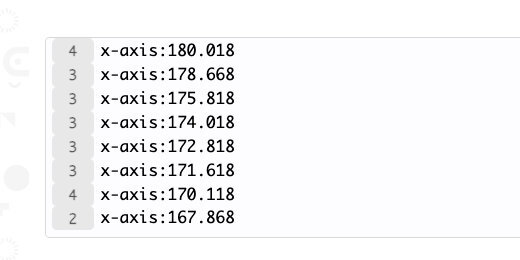
The bottom of the console displays the stream of magnetic field values detected by the sensor.
A scrolling chart plots the values as they increase or decrease.
Get a small magnet and move it along the bottom of the Micro:bit. The numbers will go up and down.
Sometimes the values will change from positive to negative.
Magnetic field strength
We are not interested in the value from one axis. We want to get the overall magnetic field strength from the magnet. This will assure that we won’t miss the start and finish as the car passes through the magnetic field.
Click the ‘Go back’ button.
Click the force axis selector; choose strength.
Change the value label to ‘strength’.
Click the variable selector; select ‘Rename variable’.
Use ‘strength’ for the variable name.
Download the updated code to the Micro:bit; click the ‘Show console Device’ button.
Move the magnet around the micro:bit to find the point where the magnetic force is strongest. It should be strongest along the right bottom edge.
The strength is over 1,000 when the magnet is near.
Move the magnet about an inch away.
The strength value drops by over a thousand with my magnet.
We only need to look for a moderate increase in the magnetic strength.
There are times when the measurements appear as negative values. We will fix this in our code later.
Click the ‘Go back’ button. Click the Home button to return to the Make Code main page.
Start gate
The start gate has the simplest task. It will sense the magnetic field strength from the magnet. When the detected magnetic field is at a specific strength it will trigger a message. The message is sent to the second gate. The second gate micro:bit takes care of starting and stopping the timer. It will also display the elapsed time.
Click the ‘New project’ tile.
Use ‘startGate’ for the project name.
This micro:bit will send a signal to the finish gate. We need to activate the Radio function. The Radio function is used by one micro:bit to send information to another.
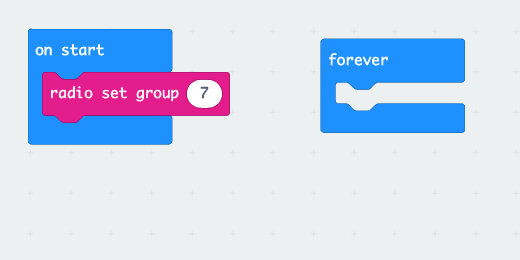
Select the Radio code category; find the [radio set group] code.
Place the code into the [on start] section.
The radio group is a number. This number is like a channel. There are 256 possible channels, 0-255. We can use any channel. All the Micro:bits that need to communicate with one another must be using the same channel. Set the radio group to channel 7, just for practice.
The micro:bit needs to decide when to send the message. Decisions are made using deductive logic. This logic is in the form of, ‘If something is True Then perform some action’.
There is more information on if-then statements on the CK-12 website. https://bit.ly/3nzyGJy
Go to the Logic category; look for the [If True Then] code block.
Place the code into the [forever] loop.
The True parameter in the logic condition is another logic operation. This is where we look for a value or a comparison.
Go back to the Logic category; find the Equal comparison code.
Place the comparison code into the True parameter.
Go to the Input codes and get the [magnetic force] code.
Place the code on the left side of the comparison code.
Change the force input from the x-axis to strength.
Use the comparison selector to select ‘greater than or equal to’.
We know that the magnetic strength can reach a strength of over 1,000. We also know that the strength can go down to less than 100. A value in the middle of this range would be a good way to determine the presence of the car and magnet. Enter 500 into the right side of the comparison.
If the magnetic strength is equal to or greater than 500, we want to send a signal to the other Micro:bit.
Go to the Radio codes; find the [radio send string] code.
Place the code inside the condition.
Type ‘team1’ into the string assignment.
I am using a keyword for the string. This keyword serves an important purpose. It provides a codeword that verifies the authentication of one micro:bit to the other.
This verification is important in the classroom. Students often forget to set the radio channel to anything other than channel 1. It is also possible that students or groups might select the same group number. Even if multiple Micro:bits are using the same radio channel, the keyword provides a verification before a message is accepted.
Go to the Basic code category. Find the [show icon] code block.
Place the icon code after the radio send code.
Click the icon selector and choose the Happy icon. This provides feedback so we know the magnetic strength was detected and exceeded the 500 microteslas we selected.
Return to the Basic codes and find the [pause] code block.
Place the code block after the icon code.
Click the time selector; choose 500 milliseconds.
Get the [clear screen] code block from the basic section; place it after the pause code.
We need the pause and clear code to erase the icon after displaying the confirmation. It clears the display for future trials.
We should identify this micro:bit as the start gate. Get the [show string] code from the Basic code category. Place the code into the [on start] section.
Replace the hello string with the letter ’S’.
Connect the micro:bit to the computer. Click the action menu and select Download to micro:bit.
Eject the micro:bit and set it to one side. Let’s get to work on the code for the other Micro:bit.
Finish Gate
Click the Home button to return to the Make Code micro:bit home page.
Click the New Project tile. Use ‘finishGate’ for the project name.
Get the [radio set group] code from the Radio category. Place the code into the [on start] section. Change the radio channel from 1 to 7.
This micro:bit listens for a message sent from the start gate micro:bit. Go to the Radio codes; look for the [on radio received ‘receivedString’] code block.
Place the code block on the canvas.
When the micro:bit receives a string, we need to verify the string. This is another example where we need a condition to check for something to be True.
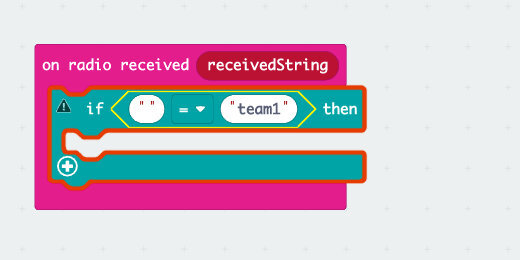
Get the [if True then] code block; place it into the [on radio received] code.
Go back to the Logic codes; find the string comparison code. This code has quotes inside each side of the comparison parameters.
Place the code into the condition parameter.
Type ‘team1’ into the right side of the comparison.
The ‘receivedString’ block on the [on radio received] code is a code block variable. It holds received signals from micro:bit devices.
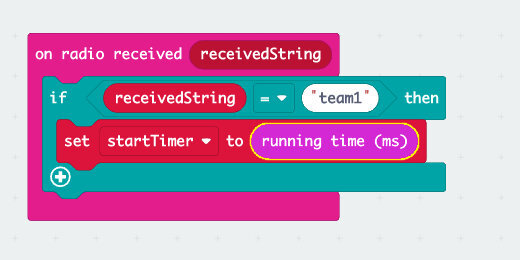
Drag the code block from the [on radio received] parameter; place it into the left side of the comparison code.
The code verifies that the string received matches the string we need to start the timer.
When the string is received, we need to capture the current elapsed time on the micro:bit. The elapsed time is measured in milliseconds. There are one-thousand milliseconds in one second. The time will be saved to a variable.
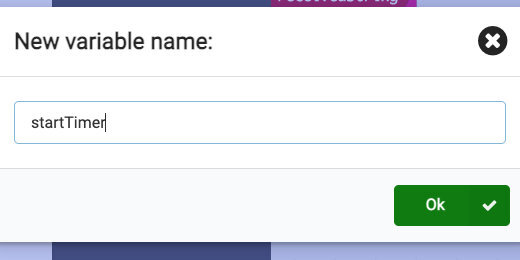
Go to the Variables category; click the ‘Make a Variable’ button.
Use ‘startTimer’ for the variable name.
Get the [set ‘startTimer’ to] code; place it into the condition statement.
Go to the more code section of the Input codes; find the [running time (ms)] code block.
Place the code into the value assignment parameter of the [set ‘startTimer’ to] code.
The current running time is stored in the [startTimer] variable. We need feedback to know this has been done. Go to the Basic codes; get the icon code block. Place the code after the set variable code. Leave the icon set to the heart.
This code gets the running time value from the micro:bit the moment it receives the message.
Review of what is happening
This is how it works. Let’s assume the start micro:bit sends the signal and it is received by the finish gate micro:bit. Let’s assume that the finish gate micro:bit has been running for 8000 milliseconds, 8-seconds. This value is stored in the variable ‘startTimer’. The car activates the sensor on the finish gate after 11000 milliseconds, 11-seconds.
We subtract the second reading, 11 seconds, from the first, 8 seconds. This gives the total elapsed time since the timer was triggered by the start gate.
Finish time
To get the finish time, we will create some code that is similar to the one from the first gate. The code will be in the [forever] loop so it is always looking for a change in the magnetic field strength.
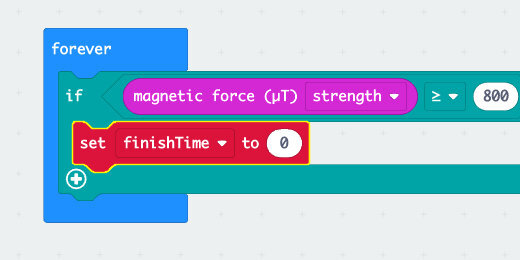
Go to the Logic codes and get the [if True then] code block. Place the code into the [forever] loop.
Get the comparison code; place it into the True condition parameter.
Change the comparator to greater than or equal to.
Get the [magnetic force] code from the Input codes; place the code into the left side of the comparator.
Change the force vector to measure the strength of the magnetic field.
Enter the magnetic field strength you want to sense into the comparator. This can be the same value we used for the start gate.
We want to record the current running time when the car is close to the gate. This information will be stored in another variable.
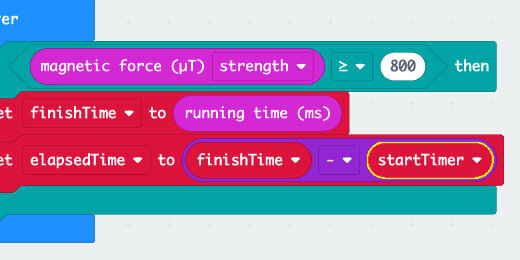
Go to the Variables category; click the ‘Make a Variable’ button. Set the name of the variable to ‘finishTime’. Place the [set ‘finishTime’ to] code into the condition statement.
Get the [running time (ms)] code from the Input category. The code is under the More codes option. Place the code into the value assignment for the ‘finishTime’ variable.
We have the first running time saved in one variable and the second time saved in another. We can now subtract these values to get the time it took to travel from the first gate to the second.
We need another variable to store the results. Go to the Variables category. Create a new variable; use ‘elapsedTime’ for the variable name. Place the [set ‘elapsedTime’ to] code after the other set variable code.
Go to the Math code category; find the subtraction operation.
Place the operation into the assignment parameter for the [set ‘elapsedTime’ to] code.
Get the ‘finishTime’ variable; place it into the left side of the subtraction operation. Get the ‘startTime’ variable; place it on the right side of the operation.
convert seconds
The difference is calculated and represented in milliseconds. We can keep the answer in milliseconds, but I think it is much better to get the result in seconds. To convert milliseconds to seconds we need to divide by 1000.
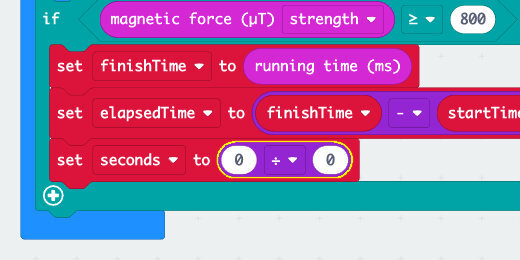
We need another variable to store the answer. Go to the Variables category. Create a new variable; use ‘seconds’ for the variable name. Place the [set ‘seconds’ to] code after the [set ‘elapsedTime’ to] code.
Go to the Math codes; get the division operation. Place the operation into the assignment parameter for [set ‘seconds’ to].
Get the [elapsedTime] variable; place it into the left side of the division operation. Enter 1000 into the right side of the operation.
A confirmation
We need a way of knowing that the magnet’s passage recorded and the micro:bit calculated the elapsed time. Get the [show icon] code; place the code after the last code in the condition statement. Change the icon to a checkmark.
The elapsed time
Go to the Input category; find the [on button A pressed] code.
Place the code on the workspace.
Get the [show number] code from the Basic code category; place it into the [on button A pressed] function. Get the [seconds] variable; place it into the show number parameter.
Identify the micro:bit
We need to identify this micro:bit as the finish gate. Place the [show string] code, from the Basic section, into the [on start] section. Use the letter ‘F’ for the string value.
Absolute field strength
We need to take care of one more item. During our magnetic field strength at the beginning of the lesson, we noted that the values sometimes flipped from positive to negative. We need to take care of that to avoid false readings.
This is what could and does happen, at least during my trials. A magnetic value of (-900), negative 900, will not trigger the code to start or stop the timer. This happens because negative 900 is not greater than or equal to positive 500.
Go to the Math code category; find the [absolute of] code.
Place the code above and to the right of the [forever] loop, not in the loop.
Get the [magnetic force] code and place it into the [absolute of] parameter.
Get the code blocks and place them back into the left side of the comparator.
Click the action button and download the code to the micro:bit. Eject the micro:bit. Click the Home button.
Open the ‘startGate’ project. Connect the start gate micro:bit.
Get the [absolute of] code block; place the [magnetic force] code into the parameter. Place both blocks back into the comparator. Download the code into the micro:bit.
Off to the races!
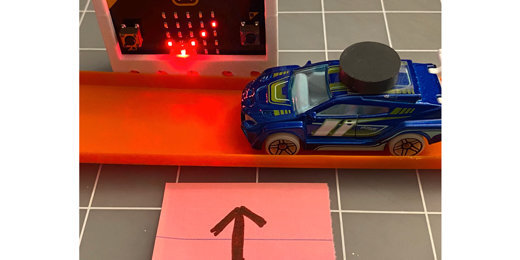
The image below shows the car on the track. The car and track are against the gate to get the best signal strength possible.
The happy icon appears when the magnetic force is greater than or equal to 500.
The finish gate shows it is waiting for the timer signal.
The heart icon shows the timer message was received.
Once the car enters the gate, a checkmark icon appears to indicate the magnet was sensed and the elapsed time was calculated.
Press button A to display the elapsed time.
Calculating velocity
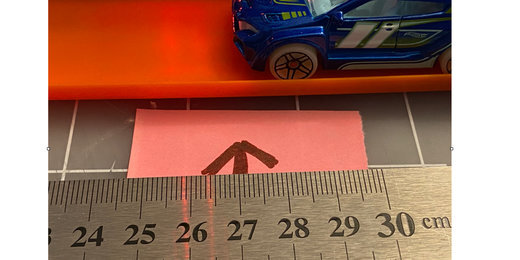
To calculate the velocity we need one more piece of information. We need to know the distance between the gates. It helps if we can get a good measure of the distance. We need to know the point where the start and finish gates record the running time.
Place the finish gate next to the track where it will record the finish. Move the car slowly up to the gate. Stop when the checkmark appears. Place a mark to show the point where the front of the car marks the finish line. Repeat the process with the start gate.
Get a ruler and measure the distance between the two marks.
Final notes
Be careful not to bring a magnet close to the finish gate after it has recorded the elapsed time. This will cause it to update the elapsed time with new values.