Technology lessons for educational technology integration in the classroom. Content for teachers and students.
Multiple character dialogue with Scratch
This lesson explores the use of Scratch to create multiple character dialogue. Dialogue between two characters is relatively simple. Adding more characters makes it difficult to control the flow of the conversation. I expand on a previous lesson
Multiple character dialogue
Introduction
This lesson expands on a previous lesson. The link to that lesson is below. In that lesson, we used a list to provide the dialogue for the Sprites. I want to explore the options for using lists with multiple characters and dialogue between those characters.
This lesson is much longer than I expected. There were so many things I wanted to include that I thought the instruction would suffer if I removed parts of the lesson to make it shorter. The aim is to provide the instruction in the context of an overall project. I don’t care for teaching content in isolation.
The lesson is a mix of scene transitions, animation, and dialogue. This is done to preserve the context of the project.
The project develops naturally like a programmer developing a product. Programming is a series of iterations toward the development of a completed product.
Use the link below to view the completed project. Use the completed project to compare your code if something doesn’t work.
Final multi-character dialogue project
I have a base Scratch project available to begin the lesson. This project was developed in earlier lessons. Use the link below to access those lessons.
Interactive presentation with Scratch
Interactive stories with lists
Use the link below to get a copy of the base project for this lesson.
https://scratch.mit.edu/projects/480221619/
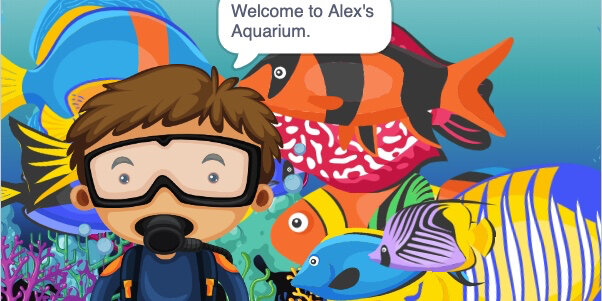
The base project has an actor and a background scene. The code in the project generates some dialogue between the actor and the audience. The actor interacts with the audience and is prompted to respond to questions. The actor, in turn, responds to the input from the audience.
Click the Green Flag button to go through the program.
Transitioning actors
The background remains the same in the project. The actor’s transition in and out of the scene. This keeps things simple and follows the theme of the project.
The actor is in the position where we want him to communicate with the audience. The diver will not begin here when the program starts. He will move into position from above the aquarium window.
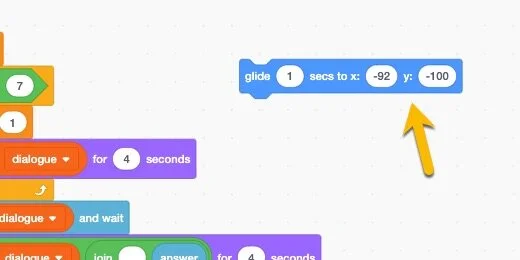
Go to the Motion section; find the [Glide to x:… Y:…] code block.
Place the code block on the canvas next to the main code. The code contains the current position of the Sprite.
Go to the stage and move the diver to the top. Move it as far as you can.
You will not be able to remove the sprite from the stage. Sprites must be attached to the stage; there will always be some part of the sprite on the stage.
We can force the sprite to move off the stage as far as possible.; go to the Sprite settings section. Click inside the “y-coordinate” field.
Type 400 and press the Return key.
Scratch places the sprite at the maximum allowable edge for the sprite. Each sprite has its maximum. The maximum is based on the size and shape of the sprite. It is also based on the sprite’s center.
There is still some part of the sprite visible. We will take care of this later with some code.
Go back to the Motion section; find the [go to x:… y:…] code block.
Place the code block on the canvas. Don’t connect the blocks yet.
This isn’t the only sprite to place in position. Each actor needs to be reset at the beginning of the program.
Disconnect the base code from the Green Flag.
As the code gets longer, it makes sense to divide the code into manageable chunks. I used a similar process in the lesson where the actor communicated in several languages. That lesson is available using the link below.
We are going to use the Broadcast code blocks.
Multiple language dialogue Scratch projects
Go to the Events section; look for the [broadcast message] block.
Attach the block to the Green Flag.
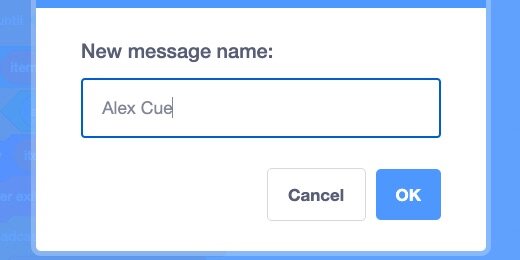
Click the message selector and choose New Message.
Title the message “Reset actor positions” then click the OK button.
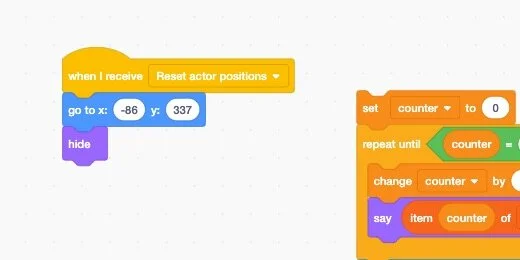
Place a [When I receive message] code Hat on the canvas.
Choose the [Reset actor position] message.
Get the [go to] code block on the canvas and connect it to the [When I receive message] block.
Go to the Looks section. Get the [Hide] code block and connect it to the [go to] block.
Go to the Control section; place a [wait 1 second] code after the [Broadcast] code.
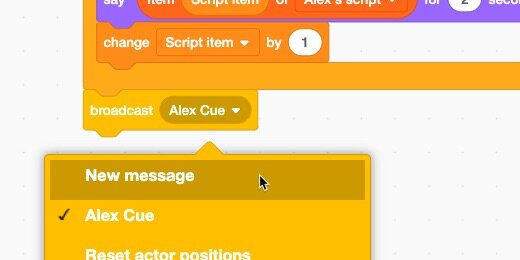
Go to the Events section; connect a [Broadcast] block after the [Wait] code. Create a new message.
Set the name of the message to “Welcome message”.
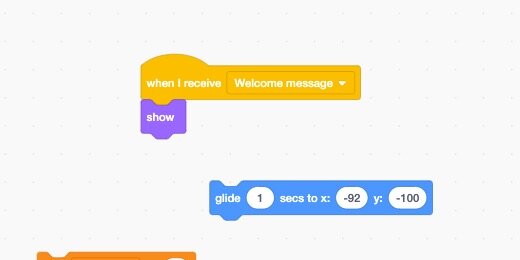
Place a [When I receive message] Hat on the canvas then select the Welcome message.
Connect a [Show] block from the Looks section to the message Hat.
Connect the [Glide] code to the [Show] block. Change the Glide time to 5-seconds.
Connect the blocks to the main code.
This is what. is going on so far. When the green flag is clicked, a message is sent to the Reset blocks. The sprite is placed outside the stage area and hidden. One second later, the welcome message is sent. The code connected to the Welcome message Hat block is executed.
Click the green flag to run through the program.
More actors
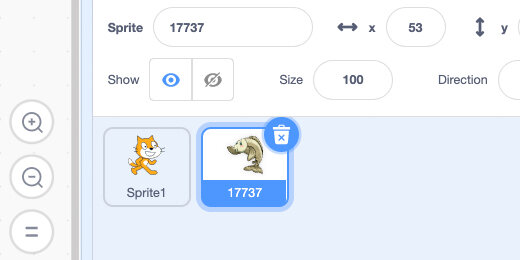
We need more actors in the presentation. Use the link below to download a Zip folder. Extract the contents of the folder. Inside you will find three Sprites.
Return to the Scratch project. Choose Upload from the Add Sprite options.
Select all the Sprites in the folder then click the Open button.
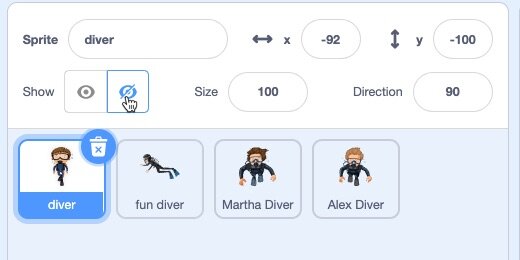
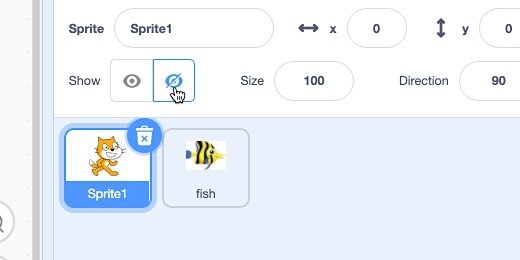
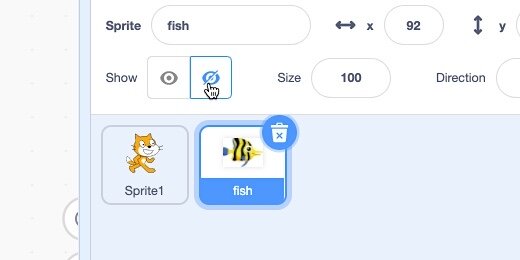
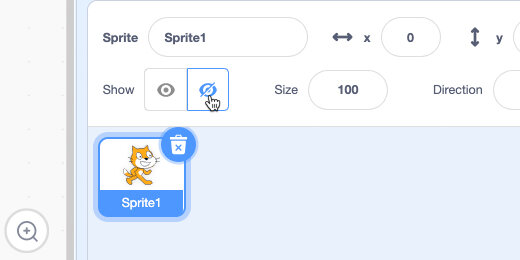
Select the Fun Diver sprite then click the Hide button.
Select the Martha Diver sprite and hide it too.
Go ahead and hide the Diver sprite too. Leave the Alex Diver visible.
Select the Alex Diver and set the x and y coordinates to -124 and -45.
Place a [Glide…seconds to x:…y:…] block on the canvas.
Change the “y-coordinate” value to 400.
Place a [go to x:…y:…] block on the canvas. Don’t connect it to the other block yet.
Connect a [Hide] block to the end of the [Go to] block. Place the [Glide] block alongside the [Go to] block.
Connect a [When I receive message] Hat block to the [Go to] block. Select the “Reset actor positions” message.
This uses the existing message to pass a message to this sprite.
Select the Martha Diver sprite then click the Show button. Place the sprite at the coordinates 104 and -26.
Go to the Motion section. Place a [Glide…seconds to x:…y:…] block on the canvas.
Enter 400 for the y-coordinate and press the Return key.
Place a [Go to x:…y…] code block next to the Glide block.
Connect a [Hide] block to the end of the [Go to] block. Connect a [When I receive message] block to the beginning.
The code for the actors to clear the stage is complete. We will use the same code for new actors in the future.
The script
The actors need a script to follow. The scripts can be created with any word processor. I use Google Docs to develop the scripts for each diver. Use the link below to get a copy of Alex Diver’s script.
Alex Diver’s script Google Document
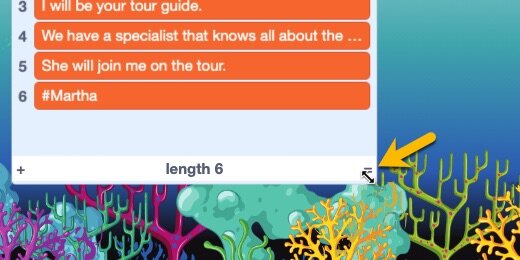
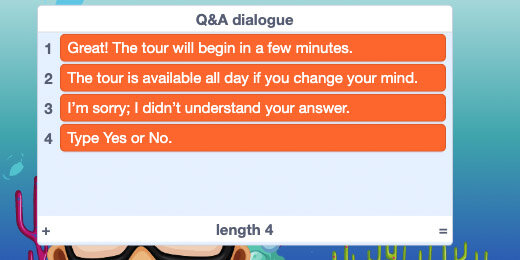
The script has five lines of introductory text. Each line represents a separate sentence displayed by the character. The sixth line is a Cue Marker. This is something I came up with to Cue the next actor. The cue begins with a hashtag followed by the actor’s name. You will see how this works in the code later. We will return to add more content to the text later.
Creating a script for Scratch is simple. There is one rule that you need to follow. Don’t use commas. A comma is a delimiter. Delimiters are separators for columns of information in a CSV, Comma Separated Value, file. The Scratch list is one column so it cannot import something that might have two or more columns. We will add commas where needed after the text is imported.
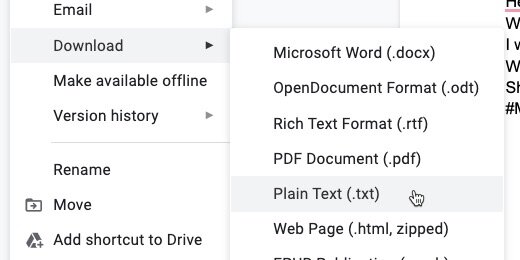
The document needs to be exported as a Plain Text file for import into a Scratch list.
Click File in the menu then go to the download option and select the Palin Text option.
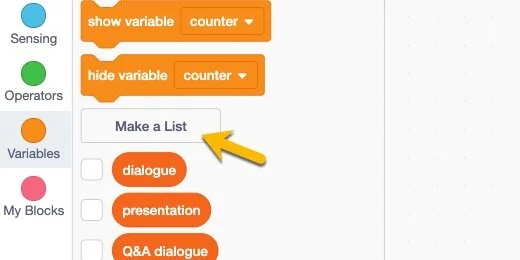
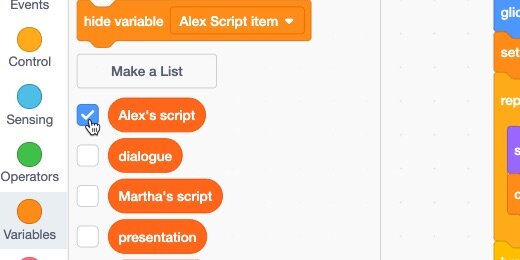
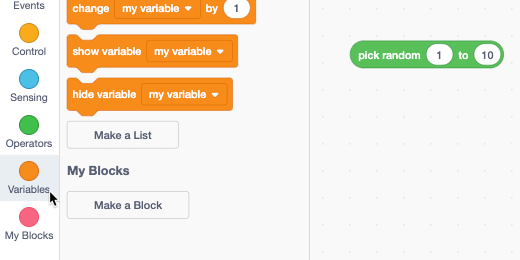
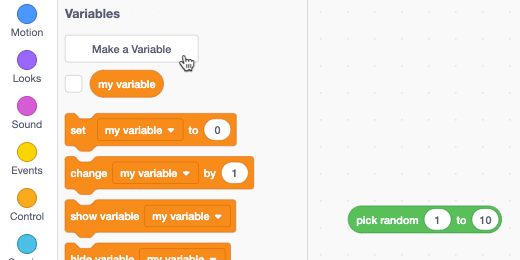
Return to the Scratch project tab. Go to the Variables section and click the Make a List button.
Set the list name to “Alex’s script” and click the OK button.
The list is created and placed on the stage.
Right-click on the list and select Import.
Find the plain text file and open it.
The contents of the text file are loaded into the list. Each line is a separate item.
Drag the lower right corner to resize the list width.
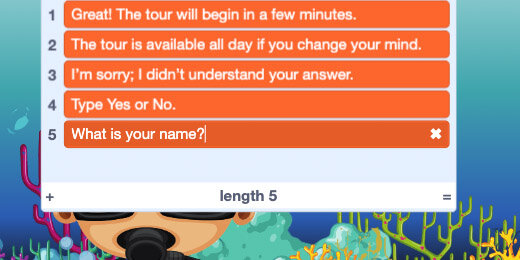
Click inside the first item. Add a comma after the word Hello.
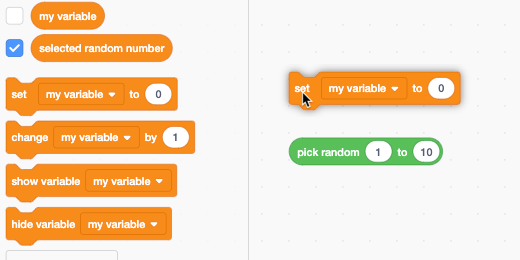
Go to the Variables section and click the “Make a Variable” button. The variable will keep track of the lines read by the actors.
Use “Script item” for the variable name.
Place a “Script item” variable on the canvas. Place a [Set variable and a Change variable] block on the canvas. Don’t connect the blocks to anything. We are placing the blocks here to reduce the number of trips to this section.
blocks on canvas
Connect the [Set variable] to the Glide code. Use the Variable selector to choose the “Script item” variable.
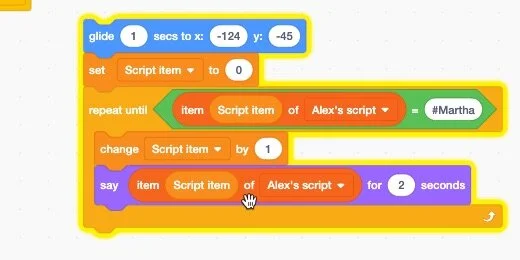
We want the program to cycle through each line in the script until it reaches the next actor’s Cue.
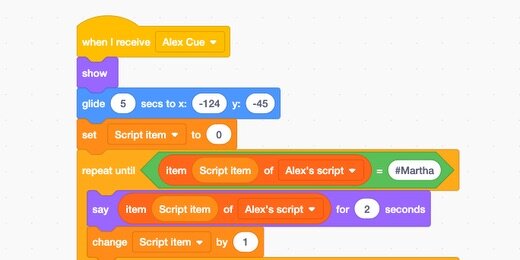
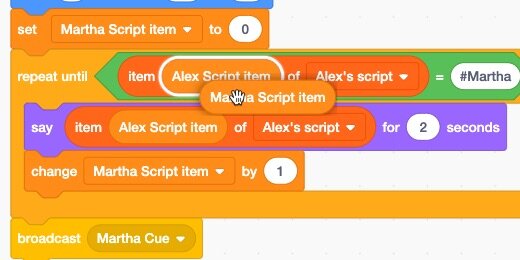
Go to the Control section. Get a [Repeat Until] loop and connect it to the [Set variable] code.
Go to the Operators section. Place an [Equality] operator into the loop parameter.
An Equality operator checks to see if the value on the left matches the value on the right. It does not assign one value to the other.
Go to the Variables section; scroll to the List code blocks. Find the [Item…of List] code block.
Place the code into the left side of the [Equality] operator.
Make sure the list is set to “Alex’s script”.
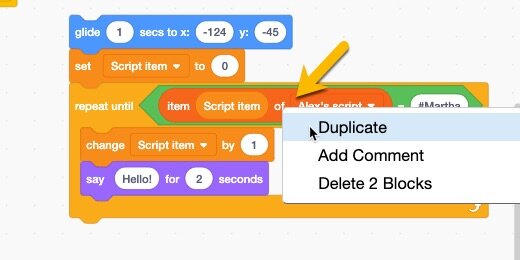
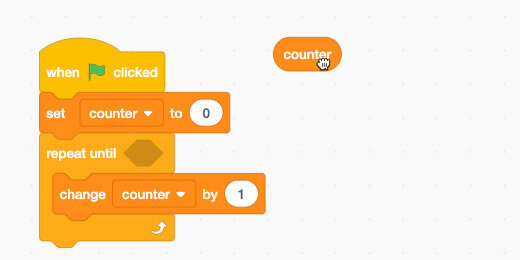
Right-click the [Script item] variable then select the Duplicate option.
Place the variable into the [List item] parameter.
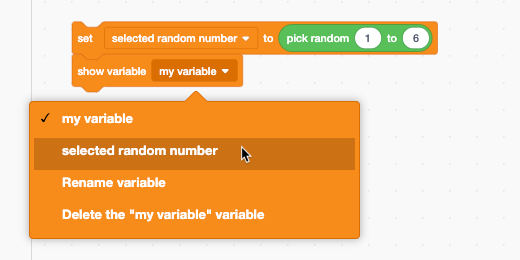
Type “#Martha” into the right side of the [Equality] parameter.
Let’s take a break to review what is going on up to this point. The loop will go through each item in the list, Alex’s script, until it finds the item “#Martha”.
Add the [Change variable] code to the loop. Select the “Script item” variable.
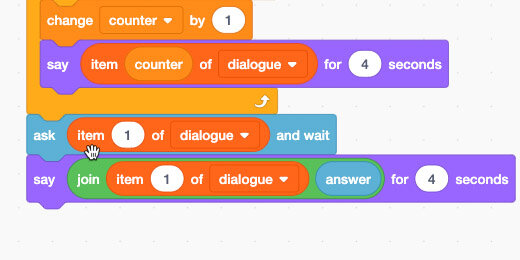
Go to the Looks section. Get a [Say…for…seconds] block and place it in the loop. Place it after the [Change] code.
Right-click the [Item…of List] code block and select Duplicate.
Place the code into the [Say] parameter.
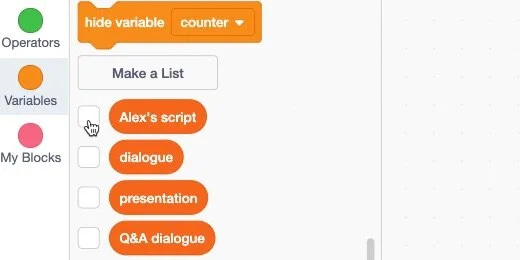
Go to the Variables section and remove the checkmark from “Alex’s script”.
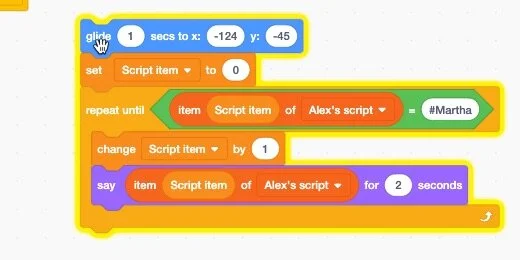
Click the first line of this code to test it.
The actor on the stage goes through the lines in the list. We left the variable display on the stage to see each script item number as it is displayed.
Displaying the variable on the stage is one way to make sure everything is going well. It is also a method to find bugs in your code.
At the end of the loop, we see the cue for Martha appear in the dialogue box. This cue should not appear.
Let’s take a look at what is going on. The loop begins with zero and one is added to the variable at the beginning. The first line of dialogue is executed. On the next iteration, it is incremented by 1 and the second line of the dialogue is read.
When we get to the fifth line, the loop returns and adds one more; line 6 is read. It has to be read because the loop has not finished yet.
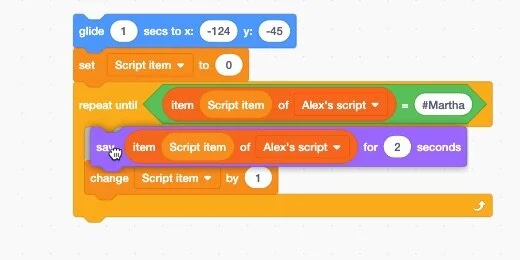
To prevent the reading of the sixth line, we need to increment the variable after the line is read. For example, the variable is incremented by 1 after the fifth line to get 6. This is the end of the loop and the line is not read at the beginning of the loop.
I dove a little deeper into this concept because students often have a difficult time understanding this process. We walk through the process in class. I think it is an excellent way for students to understand some process and sequencing skills.
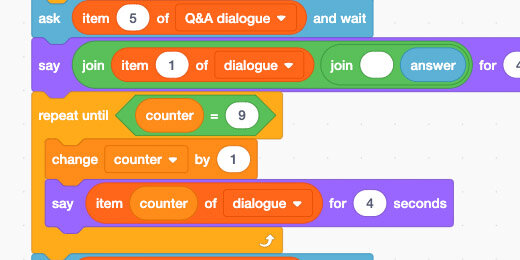
Get the Say block and place it at the beginning of the loop.
Run the lines of code again. The Martha cue is not executed.
Add a Show block to the beginning of the code.
We don’t need the variable to display on the scene. Go to the Variables section and remove the checkmark from the variable.
checkmark removed
Transition actors
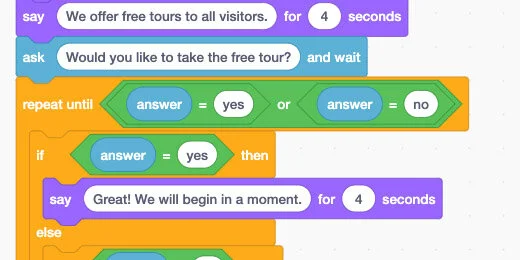
We have one of the divers ready to appear when a visitor wants a tour. We need to transition the first diver out of the scene. The first diver will exit the scene if the visitor responds yes or no. The second diver appears only if a visitor responds with a yes.
Select the first diver sprite.
Click the green flag to start the program. Wait until the diver stops moving down and click the Stop button.
The diver’s exit is taken care of with two blocks of code. Those blocks of code will be in a separate function.
Go to the My Blocks section; click the Make a Block button.
Set the name of the block to “Diver exit” and click the OK button.
Place the Hat block with the other blocks. Keep things organized.
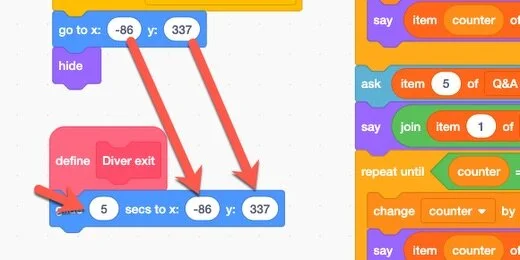
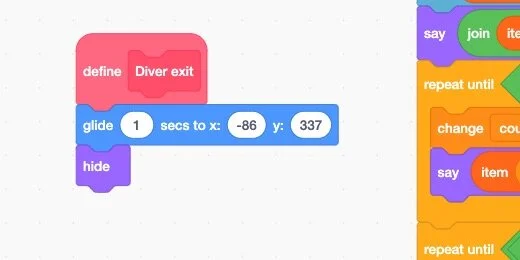
The diver needs to float to the top of the stage. Connect a [glide 1 secs to x:…y:…] code block.
The destination coordinates need to be updated. The coordinates point to the diver’s current position on the stage. The destination coordinates are in the Reset function. The coordinates are -86 and 337. Enter these coordinates into the Glide x and y parameters. Change the glide time to 5-seconds.
Connect a [Hide] block to the Glide code. This part of the code is complete.
Move the coding canvas to display the bottom of the main code.
Go to the My Blocks section. There is only one block in the section. This block calls the Hat block. It is like using the Message function.
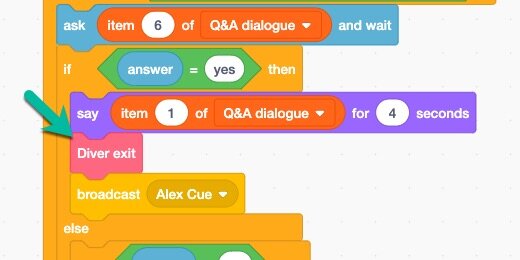
Place a [Diver exit] block after the [Say] block in the If section for when the guest answers Yes.
Place a [Driver exit] block after the [Say] block in the If section where the guest answers No.
Return to the Yes portion of the condition statement. Place a [Broadcast message] block after the [Diver exit] block and create a new message variable.
Set the message name variable to “Alex Cue”.
When the guest enters Yes, the Alex Diver sprite is cued.
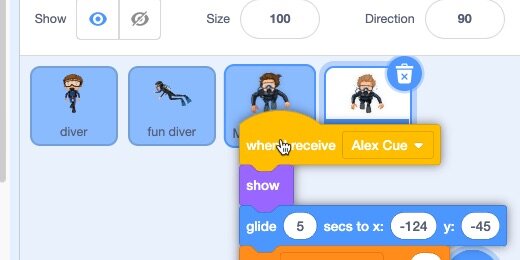
Select the Alex Diver sprite.
Place the [When I receive message] Hat at the top of the code. Make sure the Alex cue message is selected.
Test the code
Click the green flag and run through the program. Answer Yes to watch the Alex Diver sprite appear on stage.
The Alex Diver sprite is gliding too fast; change the glide time to 5-seconds.
Cue Martha Diver
It’s time for Martha to make an appearance. Place a Broadcast block after the loop. Create a new message. Set the name to “Martha Cue”.
Select the Martha sprite. This sprite needs code for the conversation. The code is the same as that used for the Alex Diver sprite.
Select the Alex Diver sprite. We are going to copy the code to the Martha Diver sprite.
Grab the first code block and drag it to the Sprites section. Drag the code over the Martha Diver sprite and release.
Switch to the Martha Diver sprite.
The code is probably covering the other code. Move the code around so they are all visible.
We need to update the parameters in this code. The sprite needs to glide into a different position. Get the glide coordinates from the glide code we captured in the beginning. Enter them into the main glide code parameters.
We don’t need the glide code block anymore. Drag it to the codes section.
This sprite code is using the same variable counter used in the Alex Diver sprite. This sprite needs a separate variable to keep track of its list items.
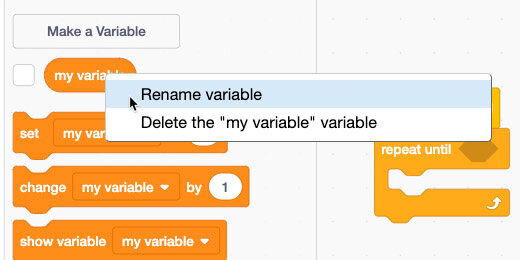
Go to the variables section. Right-click the Script item variable and select Rename variable.
Add Alex to the beginning of the variable name and click OK.
Click the Make a Variable button.
Use “Martha Script item” for the variable name.
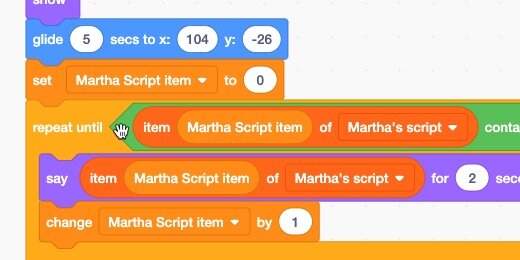
Use the variable selector to change the variable to Martha’s script item.
Repeat the process for all the variable selectors used in the Martha Diver sprite.
We need to replace the Alex Script item variable with the Martha Script item. Drag the Martha Script item variable over the Alex Script item variable.
Repeat the process for the other variable. Remove the Alex Script item variables from the canvas. They might be hiding under the code.
Martha Diver Script
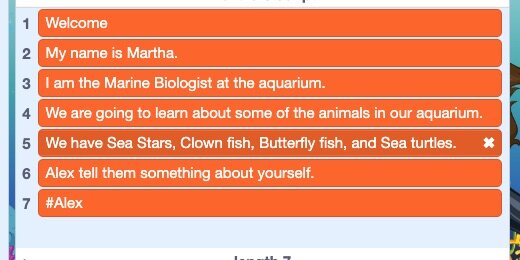
The code is referencing Alex’s script. Martha has her script. Use the link below to get a copy of the Google Doc with the script. The text includes a cue at the end for the Alex Diver sprite. The sentences do NOT contain COMMAS. We will add those later. Download the document as a Plain Text file.
Go to the Variables section and click the Make a List button.
Use “Martha’s script” for the name.
Right-click the list name and select the import option. Find the plain text file and open it.
Expand the list and place commas in item five.
Remove the checkmark from the list name.
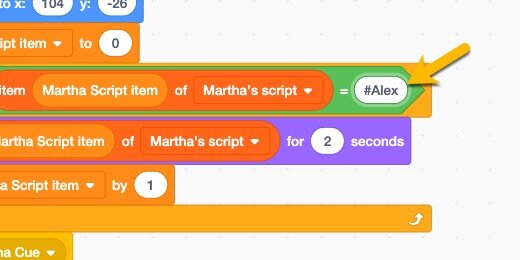
Use the list selector in the loop parameter to select Martha’s script.
Repeat the process for the other list parameters.
Change the #Martha cue to #Alex.
Change the Broadcast cue to Alex cue.
Change the message Hat Alex cue to Martha cue.
Click the green flag and run through the program.
The program will go through Alex’s script and then through Martha’s script. Martha will broadcast to the Alex sprite at the end. Stop the program.
Continuing the conversation
Let’s update the script to continue the conversation. Open the Alex Diver script Google document.
Add your text to the script. I have some text here for you to use if you would rather use mine.
Thank you Martha
I am an Oceanographer.
I study marine life, marine ecosystems, and the geology of the seafloor.
#Martha
Export the document to a plain text file.
Place a checkmark on Alex’s script list.
Right-click on the list and select import.
The contents of the list are replaced by the imported text. Hide the list.
Cycling through the conversation
Right-click on the loop and select duplicate.
Place the loop to one side of the current program.
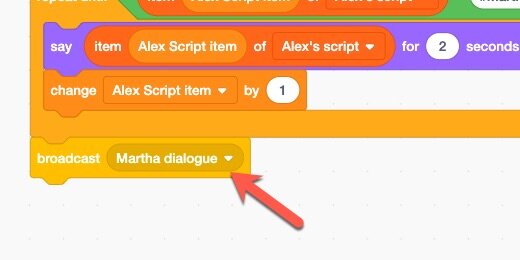
Click the broadcast selector and create a new message.
Set the name to “Martha dialogue”.
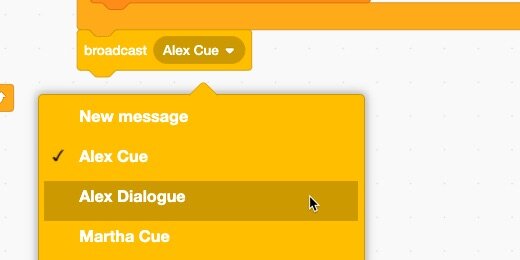
Place a [When I receive message] Hat at the beginning of the code. Create a new message.
Use “Alex dialogue” for the message name.
Select the Martha Diver sprite.
Right-click on the loop and select Duplicate.
Place a [When I receive message] Hat on the code. Choose the Martha dialogue message.
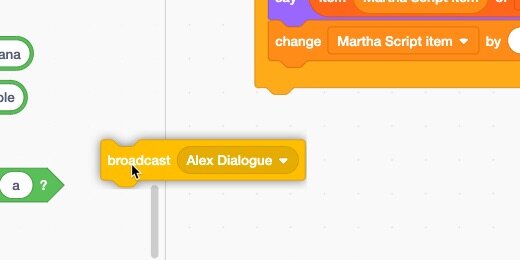
Go to the Broadcast block; select the Alex Dialogue message.
Go to the Broadcast block at the end of the first code. Change the message to Alex Dialogue.
What did we just do?
We have code that will allow us to jump back and forth between sprites with dialogue. These blocks of code will take over after the first cue of each sprite.
The Martha Diver sprite will call the Alex dialogue after the Martha cue is done. The code in the Alex Diver sprite will call the Martha Dialogue after it is done.
We don’t have to add any more lines of code to extend the dialogue between these two sprites.
Click the green flag and run through the program.
Everything works fine until It is Alex Diver’s turn to speak. The program seems to stop.
Debugging
The bug is in the loop. Place a checkmark on the Alex Script item variable.
Place a checkmark on Alex’s script list.
Run through the program again. The script stops at item 6. The item on the list at the sixth position is the #Martha cue. The cue is part of the loop instruction to Stop.
The program needs to move to the next line before the loop begins. Right-click the [Change] code block and select duplicate.
Place the code before the loop.
Select the Martha Diver sprite. Perform the same process on the code for this sprite.
Hide the list and the variable. Click the green flag and run through the code again.
More Martha Diver dialogue
We are introducing one more actor. Open the Martha Diver script Google Document. Add the text below to the document. Download it as Plain text and import it into the Martha list.
We have one more person to introduce.
Larry will help round up the animals for the presentation.
Say hello to our guests Larry.
#Larry
Larry has his own set of dialogue. Use the link below to download the actor’s dialogue.
Larry’s script Google Document
More actors
Up until now, the dialogue between two actors has been an easy back and forth. When another actor enters the conversation, we need to make decisions as to which actor will respond. The Script provides the best direction for the conversation.
Disconnect the Broadcast block in the Martha Diver sprite and place it to one side.
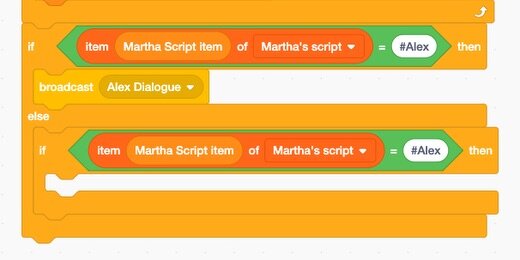
Go to the Control section and find an [If…Then…Else] block. Connect it to the end of the code.
If the script cue calls for an actor, we need to make sure the appropriate actor is sent a message. We need a parameter to look for the actor’s cue. We already have that parameter in the Equality operator. Right-click the Equality operator; select duplicate. Make sure you right-click on the Equality operator—the green block— to copy the embedded parameters.
Place the Equality operator inside the condition parameter.
Place the Broadcast code we set aside earlier into the “If” section of the condition.
Go back to the Control section and place an [If…Then] code block into the Else section.
Duplicate the Equality operator and place it into the If parameter.
Make a copy of the Broadcast code and place it into the If section.
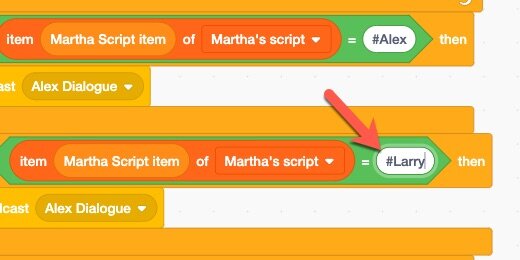
Update the nested If condition. Change the #Alex cue to #Larry.
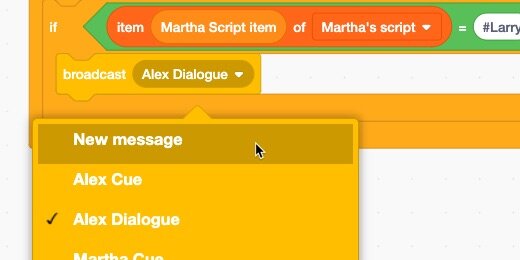
Click the Broadcast selector and create a new message. Set the name of the message to “Larry Dialogue”.
If the script calls for the Alex Diver sprite, the Condition will use the Broadcast code to send the cue to the Alex Diver sprite. If the script calls for the Larry Diver, then it will call the Larry Diver sprite.
We can’t look for just one actor. We need to look for a call to any actor. All actor cues begin with the hashtag. We will use that for our cue to any actor.
Remove the Equality operator from the loop. Place it to one side.
Go to the Operators section. Find the [Contains] operator and place it into the loop parameter.
Remove the [item…of list] from the Equality operator we removed. Place it into the [Contains] operator.
Type the hashtag into the other side of the Contains operator.
The operator looks at the current list item to see if it contains the hashtag symbol. If the line does, the loop exits. Just like it did before when we looked for a specific cue like #Alex or #Martha.
We couldn’t use the Equality operator because it requires that the list item and the value match exactly.
Remove the Equality operator; we don’t need it anymore.
This code needs to be applied to other code blocks that reference dialogue between actors. We are going to update the Martha Cue code.
Remove the Broadcast code.
Right-click the condition block in the code; make a duplicate. Connect the duplicate to the Martha Cue code.
Remove the Equality operator; delete it, we don’t need it.
Duplicate the [Contains] operator. Place the code into the loop.
This updates the Martha sprite. We need to provide the same code for all sprites.
Streamline the cueing process
The condition statement needs to be repeated when an actor needs to say a line. This leads to lots of duplicate code when we add more actors. We should reduce the number of code blocks whenever possible. This is a good opportunity to create a code block to call when needed.
Go to the My Blocks section. Click the Make a Block button.
Set the block name to Dialogue cue.
The Hat block is placed on the canvas.
Get the condition statement from the Martha Cue code and connect it to the Dialogue cue Hat.
Get the Dialogue cue block from the Make a Block section; connect it to the end of the Martha cue code.
Disconnect the condition code from the Martha dialogue code and delete it.
Connect the Dialogue cue code to the end of the Martha dialogue code.
We have a code function that broadcasts a message to the relevant actors. To make this code universal we need to include all the possible actors.
Go to the Control section. Get an [If…Then…Else] code block. Connect it to the Dialogue cue Hat block. The other code will enclose itself within the condition.
Move the nested If condition from the If section to the Else section.
Duplicate the Equality operator. Place it into the main If condition parameter. Change the value from #Alex to #Martha.
Duplicate the Broadcast block. Place the block into the If section; change the message to “Martha dialogue”.
The Martha Diver is not likely to call itself in a code. We are creating a function to call regardless of the actor called in the script.
Updating the other Sprites
This code needs to be part of the other sprites. Grab the Hat code block and drag it to the Sprites section. Release the code over the Alex Diver sprite.
Click the Alex Diver sprite. Check to make sure the code was copied. Arrange the code blocks to see them all on the canvas.
Go to the Alex Dialogue code blocks and remove the [Broadcast] code. Connect a [Dialogue cue] code.
Set the [Equality] operator from the Alex Cue loop to one side.
Place an [Contains] operator into the loop parameter.
Place the [Item] code from the Equality operator into the left side of the [Contains] operator.
Type the hashtag into the right side of the operator. Remove the [Equality] operator from the canvas.
Repeat the process for the Alex Dialogue code.
Now we need to update the Dialogue cue for the parameters in the Alex Diver sprite.
Remove the Martha Script item variable and trash it. Repeat the process for all the Martha Script item variables.
Place the Alex Script item into each Item parameter.
Click the List selector for each Item and select Alex’s script.
Stop and test
We have made several changes and updates to the code. This is a good time to stop and test the program. Make sure everything is working correctly.
You might find that things don’t work correctly. This is part of the coding process. Finding mistakes is difficult and tedious. I don’t like looking for these bugs myself but they are part of the learning process.
Use the Scratch project I shared with you to compare your code.
Introducing Larry
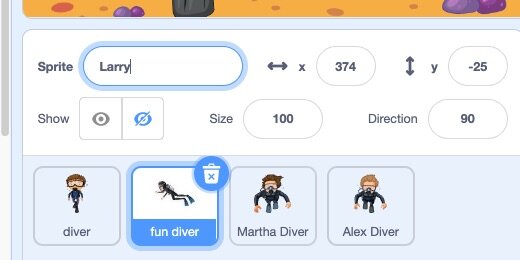
It is time for the last actor, Larry. Select the Fun diver sprite; change the name to Larry.
This sprite will use the same code used by the other sprites. Return to the Martha Diver sprite. Find the Martha Dialogue code. Drag the code over the Larry sprite.
Get the [When I receive message] code and add it to the Larry sprite in the same way.
Hide the Martha Diver sprite. Go to the Larry sprite. Arrange the code blocks on the canvas.
Create a new list for Larry.
Set the list name to Larry script.
Import the plain text file into the list. Don’t hide the list yet.
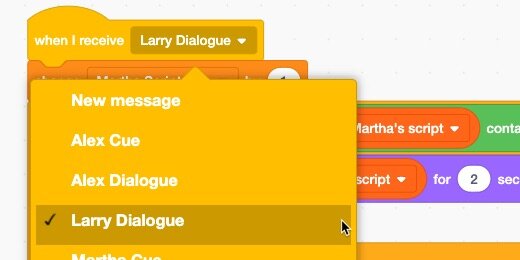
Go to the [When I receive] code and choose the Larry Dialogue message.
We need a variable for the Larry dialogue. Go to the Variables section. Create a new variable; name the variable “Larry script item”. Update the [Change] variable to the “Larry script” item variable.
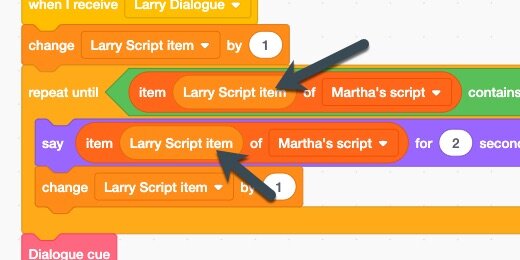
Replace the “Martha Script item” variable with the “Larry Script item” variable.
Update the lists to “Larry script”.
Update the Dialogue cue code. Replace the Martha script variables and lists with those for Larry.
Larrys appearance
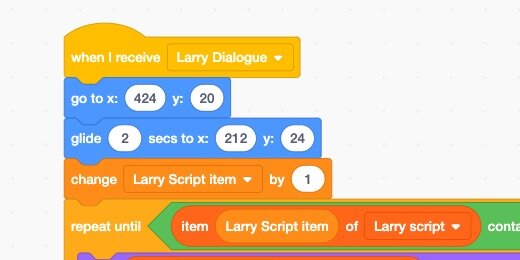
Larry needs to make an appearance. Place a [Go to x:…y:…] code block after the [When I receive message] Hat. Set the values to 424 and 20.
Pace a [Glide…secs to x:…y:…] block after the [Go to x:…y:…] code block. Set the time to 2-seconds. Set the coordinates to 212 and 24.
Place a [Glide…secs to x:…y:…] code block after the loop. Set the glide time to 3-seconds. Set the x and y coordinates to -424 and 24.
Update the reset position code. Set the x and y coordinates to 424 and 24.
Place a [Show] code block after the receive message Hat.
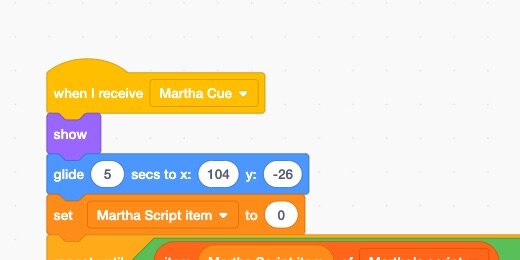
Larry doesn’t have a cue like the other actors. We need to set the list item variable to zero. Get a [Set variable] code block and connect it to the Hide code. Set the value to zero.
Click the green flag and run through the program. Fix any bugs. Use the shared project to check your code.
The final line of the Larry script is just a hashtag. Continue the script process with your own dialogue.
Text Sprites for Scratch Projects
In this lesson, we are creating text sprites for use in Scratch projects. The Sprite and Backdrop design tools in Scratch are basic. Scratch has some tools to create basic shapes, drawings, and text. The text option has a handful of fonts.
In this lesson, we are creating text sprites for use in Scratch projects. The Sprite and Backdrop design tools in Scratch are basic. Scratch has some tools to create basic shapes, drawings, and text. The text option has a handful of fonts. If we want some text with different fonts we need to go to other applications. That is the focus of this lesson.
Many applications are capable of creating text for use in Scratch. My focus is on text tools that support SVG export.
I prefer Scalable Vector Graphic, SVG because they look better and provide some benefits when imported into Scratch. One of the benefits is that we can manipulate the fill and border color.
The tool chosen for this lesson is based on three criteria. The tool must be easy to use. It must be online. Finally, it must be free.
The tool we are using in this lesson comes from Vecteezy at vecteezy.com. The tools in Vecteezy are easy to use. It exports images and text in the SVG format. The text tool many font choices.
Resources
Use the link below to get the basic Scratch project; make a copy of it. This is a base project from which we are developing an overall project.
https://scratch.mit.edu/projects/480221619
Vecteezy
Open another tab in your browser and go to vecteezy.com. Vecteezy is free and offers a free account. Vecteezy integrates with Google and Facebook login services. I encourage you to create a free account. In this way, you will be able to save projects for later.
Click the Start Designing button.
Vecteezy generates and displays a sample illustration with each new project.
Click the File menu option and select Clear.
Click the Type tool.
Double-click on the canvas to get a text box.
Drag the lower right resize handle to enlarge the text box.
Click once inside the text box and type “Alex’s Aquarium”.
Click once outside the text box to exit edit mode.
The font options are in the Typeface section. The default font is Open Sans.
Click the font selector and choose the Aladin font. This is my choice; you can choose any font you want.
This is the text for our project; nice and simple. We will come back and do more later. Place the text box as close to the center of the canvas as you can. This will make it easier to work with when imported into Scratch as a Sprite.
Click File and select Save for Later.
Close the confirmation message. Click File and select Download SVG. The file is downloaded to your computer. Make sure you remember where it is.
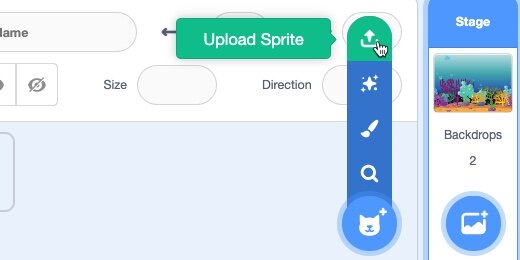
Switch to the Scratch project tab. Hover over the create Add Sprite button; select Upload Sprite.
The SVG file is probably named “Untitled”. Vecteezy was still in Beta when I created this lesson. They might have fixed this issue by the time you are working through the lesson.
Select the SVG file and click Open. Click in the Sprite name field. Change the name to “aquarium banner”.
Select the Costumes tab.
The text should be somewhere near the center of the Sprite canvas. Move the text and align it to the center of the canvas. Use the center guide to help you align the text.
Position the sprite on the stage. Place it above the diver's head and center it on the stage.
Formatting the text
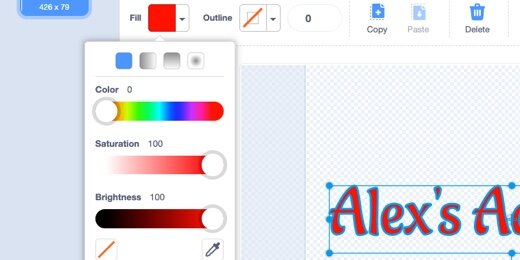
Return to the Costumes tab; select the vector text. Click the Fill color selector. Move the Saturation and Brightness sliders all the way to the right.
Move the color slider to select a color. Select any color you want. Mine is light green. Click away from the color selector to apply the color.
The text color updates on the stage.
Neon banner
We can use the Scratch tools to create some interesting effects for the banner. Let’s give the banner a neon glow.
Set the costume name to Costume1.
Right-click on the costume thumbnail; select the duplicate option.
Select the text box in Costume2.
Change the Outline width to 5.
Click the Outline color selector. Choose a lighter version of the color chosen for the text. Move the Saturation slider to the left to get a lighter color from the original. Click away from the color picker to apply the changes.
Look at the effects on the stage. The text should have a border around each letter.
Neon effect
Select the Code tab. Place a Forever loop from the Control section on the stage.
Go to the Looks section; place the —Next Costume— code block inside the loop.
Return to the Control section; place a —Wait 1 second— block after the —Next Costume— block.
Click the Forever loop to run the instructions.
The banner on the stage will cycle through the costumes. This gives the illusion of a neon sign.
Arch banner
Return to the Vecteezy tab. Move the Line Curve slider to the right. Set the value to 55.
The text curves into an arch. Export this text box as an SVG.
Return to the Scratch project tab; import the text box as a Sprite. Set the name of the sprite to Arch Banner.
Open the Costumes tab. Center the text box on the canvas.
Return to the Sprites section. Select the “aquarium banner” Sprite; click the Hide button.
Move the Arch Banner above the diver and center it on the stage.
Now you have an extra tool at your disposal to create nice stage elements for your projects.
Scratch animation and sound
In this lesson, we are adding animation and sound to our aquarium project. The animation for this project includes fish swimming in and out of the scene. It includes animation for the diver as he floats in the tank. We are adding underwater bubble sounds for the project background noise.
In this lesson, we are adding animation and sound to our aquarium project. The animation for this project includes fish swimming in and out of the scene. It includes animation for the diver as he floats in the tank. We are adding underwater bubble sounds for the project background noise.
You don’t have to be involved in the overall project. This lesson stands on its own. You can include the animation and sound from this project in the overall project later. I will demonstrate how to do that in the final part of the lesson.
Use the link below to get the basic part of the aquarium lesson. The link to the basic project includes basic dialogue and questions.
https://scratch.mit.edu/projects/476015580
Fish Sprites
The project includes the diver and aquarium background. There are three additional sprites. Three fish sprites will be part of our animation. We will add more fish later. The fish sprites are hidden for now. We will use code to reveal and animate them.
Select the first fish sprite—fish01.
Code, in Scratch, is attached to elements like Sprites and backgrounds. I like this concept because it makes it easier to create lengthy stories with code blocks. If you went through the multiple language lesson, you understand how daunting it can be to deal with lots of code blocks.
The code we develop for sprites applies to those sprites exclusively. For example. the code from the diver applies to that sprite and does not affect the code we are going to develop for this sprite.
Backdrop grid
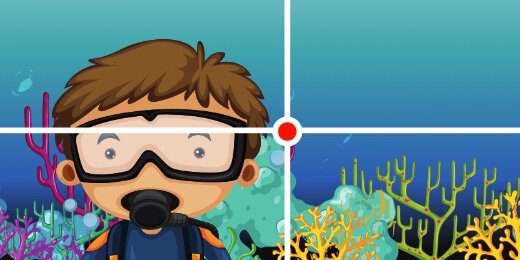
The sprites rest on a backdrop and coordinate plane. This coordinate is much like the coordinate plane used in math. The coordinate plane has an X and Y axis; it has four quadrants.
The measurements in these quadrants are in negative and positive integers. Those measurements are in pixels. The coordinate plane measures 640 by 480 pixels. The center of the coordinate plane is zero. Measurements radiate left and right—up and down.
Let’s take a brief look at how the coordinate system works. Every point in the coordinate system is measured by a pair of numbers. The numbers represent the intersection of the x and y coordinates.
Use the image below. The top right quadrant is the first quadrant. There is a rabbit silhouette sitting at the intersection of 4 pixels to the right and 4 pixels up. There is a duck in the second quadrant. It sites at coordinates -5 and 4. The squirrel silhouette sits at coordinates -6 and -2.
The measurements are both positive and negative. Measurements to the left and down are negative. Measurements to the right and up are positive.
Scratch coordinates
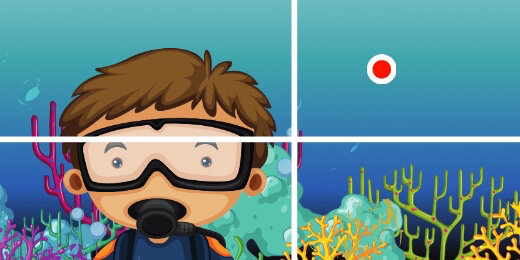
The lesson project has two other sprites. One is called Frame and the other Circle. Select the Frame sprite and click the show button. Select the Circle sprite and click the show button.
A white coordinate frame appears on the stage. A red circle with a white border appears in the first quadrant.
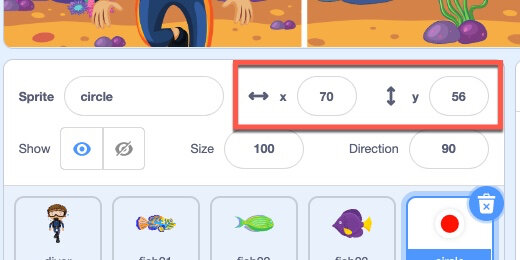
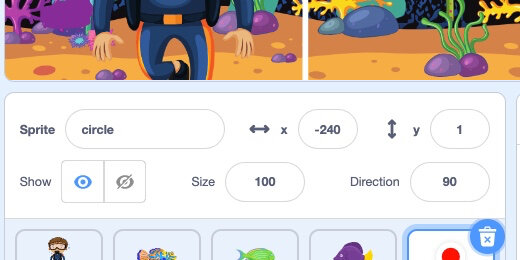
Move the circle around in the first frame. Look in the Sprite setting panel. To the right of the sprite's name is a pair of coordinate numbers. These numbers represent the current location of the sprite. The position is determined from the center of the sprite. Move the circle sprite from quadrant to quadrant. Observe how the coordinate numbers update.
Place the circle in the center. This is the point of origin. The values for x and y are zero.
Sprite limits
Move the circle to the left side. Move it as far left as you can. Sprites cannot be taken off the stage. Some part of a sprite must always be on the state.
Look at the x-coordinate value; mine is at -240. This is as far as I can drag the sprite to the left.
We can try to push the sprite farther to the left by manually entering the x-coordinate value. Type -300 into the x-coordinate field. Press the Return key.
The value will not go beyond -240. Scratch will not allow the Sprite to be manually removed from the stage. This is an important thing to keep in mind as we begin our project.
The canvas measures 640 pixels wide by 480 pixels tall. The actual boundary of the stage is -320 on the left and 320 pixels on the right. The top boundary is 240 pixels and the bottom boundary is -240 pixels.
The x-coordinate of -240 is specific for this sprite to keep some element of the sprite on the stage. The measurement for all sprites is based on the center of the sprite.
Click the hide button to hide the circle sprite. Leave the frame showing for now.
Basic animation
Fish will travel from one end of the aquarium to the other. They will enter the scene on one side and exit on the other. We will begin with the basics and develop more intricate animation as we go along.
We have gone through this coding process in other lessons. We add instructions, one at a time, to develop a full program.
Select the fish01 sprite; click the Show button. The sprite is at the coordinate position (60,60).
Go to the Motion section. Look for the —Go To x… y…— code block. The code block has the same coordinates as the sprite. The code block uses the current coordinate position for the parameters. This is designed to help with the creation of our code.
Move the sprite to the left and off the stage. Drag it as far as it will go.
Place the —go to x…y…— code block on the canvas. This is where we want the fish to begin the motion animation.
The x-coordinate value is far beyond the 320-degree edge of the canvas. This is because the fish sprite is much larger than the circle sprite. The center of the sprite is farther away from the edge of the stage.
Replace the x-coordinate value with -400.
Click the code block to run or execute this block of code.
The code block will try to move the sprite -400 pixels to the left. The settings for the code block place the sprite’s x-coordinate at -379. That’s as far as it will go.
This shows that we can push the sprite far off the stage and Scratch will keep the minimum edge of the sprite on the stage.
We want to begin with the least amount of the sprite showing on the stage. This creates the illusion that the fish is swimming in from an unseen area of the aquarium.
We want the fish to travel to the opposite side of the stage. The opposite side is at the x-coordinate 400. We will use 400 to try and push the sprite from the stage as much as we can.
Place a —glide…seconds to x…y…— on the stage and connect it to the bottom of the previous block.
Change the x-coordinate value to 400. Click the first block to run these instructions.
The sprite will dash for the opposite side of the stage. Part of the fin is still visible on the stage.
That is a little too fast. Change the glide seconds parameter to 5-seconds. Click the code blocks to run the instructions.
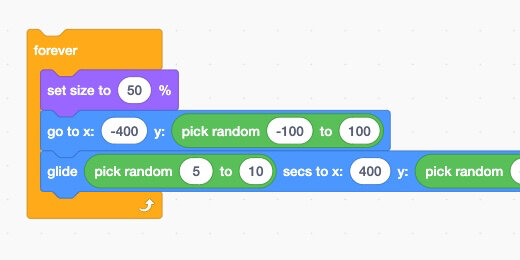
We want the fish to keep swimming in and out of the aquarium window. Go to the Control section; place a Forever loop around the code. Click the Loop to watch the fish move endlessly from left to right. Click the Stop button.
The fish is large. We can keep the fish this large or adjust the size. We are going to adjust the size to create the illusion that some fish are smaller or farther away than others. The same is true to create the illusion for some fish to be closer or larger.
Go to the Looks section. Place the —set size to…— block inside the loop and before the other blocks.
Change the size percentage to 50; run the code to see the effect.
The fish is moving from left to right but it doesn't look natural. Fish don't swim in straight lines. The x-coordinate measures the horizontal left and right. The y-coordinate measures the up and down or vertical distance.
We can change the y-coordinate value but we would wind up with the same problem. The fish would always begin and end in the same location. We need to set a range of exit points for the animation. The points need to be random so the animation doesn’t look like it is cycling through instructions. It is, but we can create the illusion that it is not.
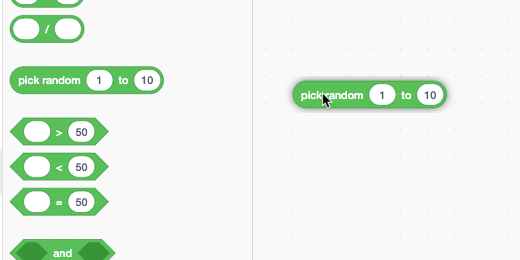
Go to the Operators section. Place the —pick random…to…— block into the glide y-coordinate parameter.
The height of the stage is 480 pixels. The coordinates range from -240 to 240 pixels. The range doesn’t have to be that extreme. Type -100 and 100 into the parameters. Run the instructions and observe what happens.
The random number generator selects a number between -100 and 100. That number is used for the y-coordinate.
The fish will enter from the same location on the left and move to some exit point on the right. That exit point is usually lower than the one from where it started. This is better but it still isn’t very natural looking. The fish needs to enter from random locations on the left too.
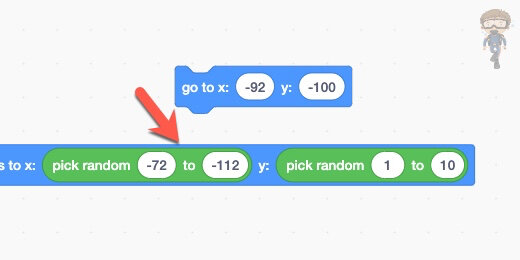
Place a —pick random— code block into the y-coordinate parameter for the —go to— code. Set the parameters to -100 and 100. Run the code.
The fish is now entering and exiting at different locations.
The fish is moving across the stage at a fast pace. The speed needs to be adjusted randomly so it moves slowly sometimes and fast at other times. Place a random block into the glide seconds parameter. Set the range values at 5 and 10 seconds.
Let’s adjust the size of the fish. Fish come in all sizes. Fish also appear larger when they are close than when they are far away. Adjusting the size will give us some of this illusion.
Place a random block into the size parameter. Set the range values to 50 and 70 percent.
The random code block is useful for adding depth and complexity to our three basic code blocks. The range values in the random blocks are my suggestion. Adjust the values to get the results you prefer in the animation.
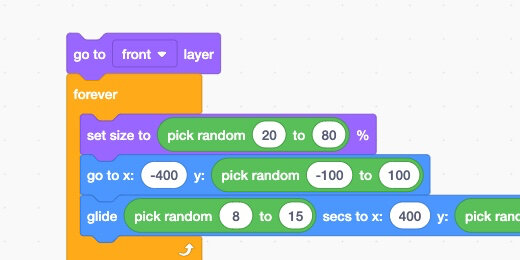
I didn’t think there was enough variation in the size of the fish. I adjusted the size range values to 20 and 80 percent. I thought the fish was moving too fast. I adjusted the glide range values to 8 and 15 seconds.
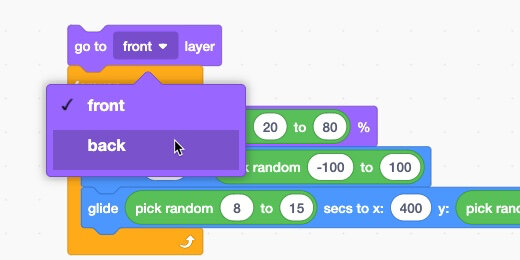
The fish keep moving in front of the diver. I prefer they swim behind to minimize the distractions.
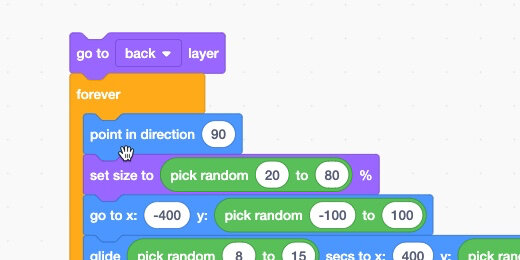
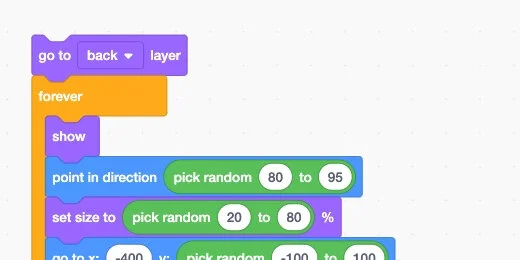
Go to the Look section. Place a —go to…layer— block before the Forever loop.
Select the back layer.
The fish is now swimming behind the diver.
If you have ever been to an aquarium, you know that fish don’t swim perfectly horizontally. They swim at slight angles.
Hide the frame sprite. We don’t need it anymore.
Move the fish sprite so it is near the center of the stage.
Look at the Sprite Setting section. The direction setting for the sprite is at 90-degrees.
Click inside the direction field. Use the dial to rotate the fish to 95 degrees.
The fish is now pointing down and to the right. We don’t need to rotate the angle of the fish too much. Rotating the fish too much might make it look too unnatural.
Rotate the fish in the other direction to 80-degrees.
We want the fish to rotate between these two angles.
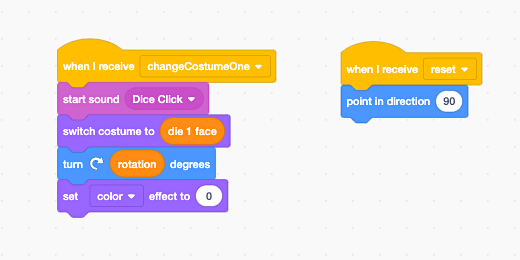
Go to the Motion section. Place a —point in direction…— block inside the Forever loop; place it in front of the other blocks.
Get a random generator block from the Operators section; place it inside the direction parameter. Set the range to 80 and 95.
Fish in aquariums don't come into view regularly. We need to stagger the interval when the fish appears.
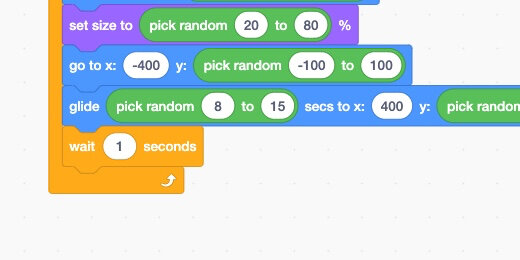
Place a —wait…seconds— block in the Forever loop. Attach it to the end of the blocks inside. We want the fish to move across the window and wait a random amount of time before it reappears.
Place the random generator inside the second's parameter; set the range to 5 and 10 seconds.
Run the program. Everything is working well. We do have an odd thing that needs to be fixed. The fish sprite stops and waits at the edge of the stage.
We need to have the sprite fully disappear from the stage while it waits.
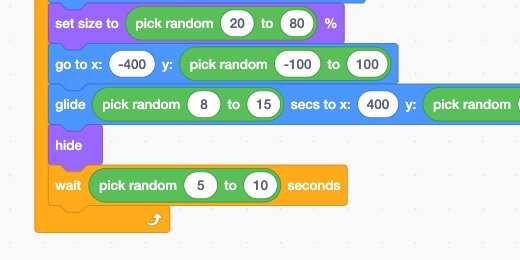
We can’t completely move the sprite off the stage. We can hide it. Place the Hide block from the Looks section before the Wait block.
Run the program; you will see this introduces a new bug. The sprite is hidden and does not reappear. Place the Show block at the beginning of the code in the loop.
This is all looking great. One more problem. The fish is always coming in from the left and exiting right. We need fish to enter and exit from both sides.
To solve the problem we need to change the entry and exit x-coordinates. We want to change the values, you guessed it, randomly. We need to randomly select either the left or right side of the stage.
We need an —If…then…Else— code block. The code needs to compare a value to make a decision.
We need to create a variable to store the decision and pass it to the relevant code.
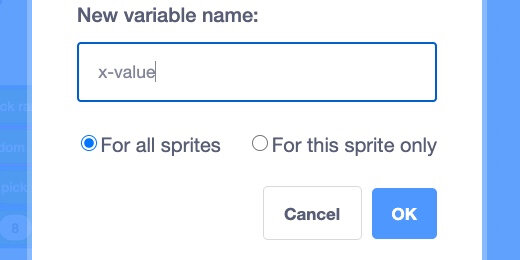
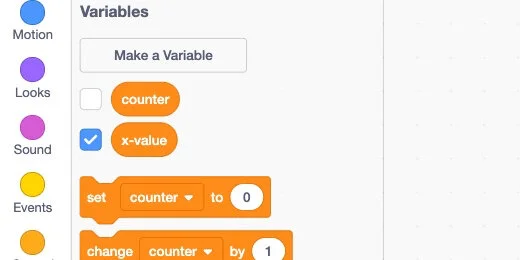
Go to the Variables section; click the Make a Variable button.
Set the variable name to x-value; click the OK button.
The variable is created and selected. The checkmark causes the variable to display the contents on the stage. Leave it on for now.
Place the variable in an empty area on the canvas. Place a Set variable on the canvas too.
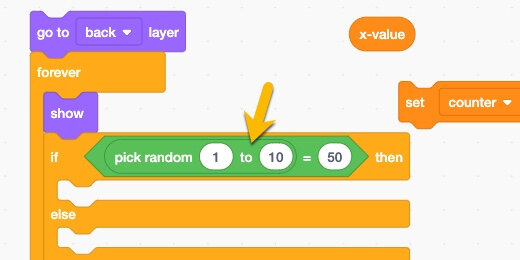
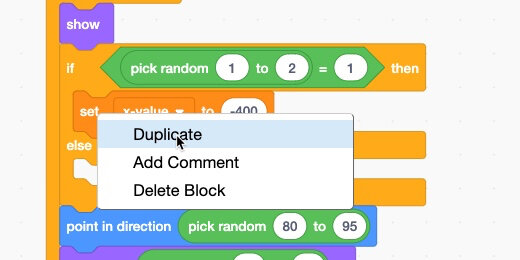
Go to the Control section. Place an —If…Then…Else— code block between the Show code and the rest of the code. You might need to move blocks out of the loop to accommodate the condition statement.
Place an Equality operator from the Operators section into the condition parameter.
Place the random number picker into the left side of the Equality operator.
Set the random number generator range from 1 to 2; we only need one of two possible choices. Set the comparison value to 1.
Place the Set variable block inside the If section. Set the variable to the x-value variable.
If the selected number is 1, we want to enter from the left. Set the variable to -400.
If the selected number is 2, we want to enter from the right. Right-click on the Set variable block; select Duplicate.
Place the duplicate inside the Else section. Set the value to a positive 400.
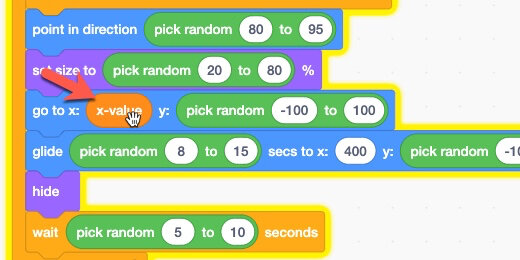
Right-click the x-value variable; make a duplicate.
Place the duplicate variable into the —go to x…— parameter.
The value for the other side needs to be the opposite value. For example, if the beginning x-coordinate value is 400, the end x-coordinate value for the glide needs to be -400. The same is true if the value is -400; the exit value needs to be a positive 400.
We can easily do this with math. We will use the Negative Property of Multiplication.
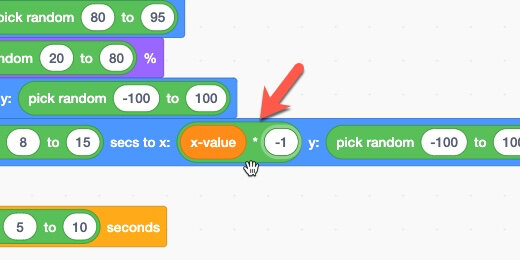
Place a multiplication operator into the glide x-coordinate parameter.
Place the x-value variable into the left side of the operation; type -1 into the right side.
Run the program. Everything is working nicely, but the fish swimming backward when it enters from the right. There's a clownfish in every class. Sorry, bad joke.
We are going to take care of this with a costume change.
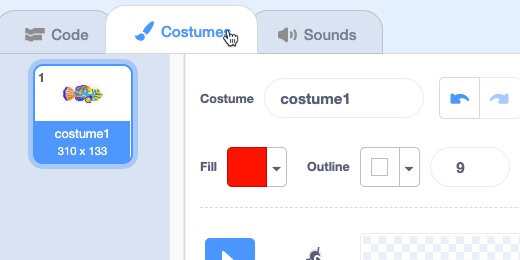
Click the Costumes tab.
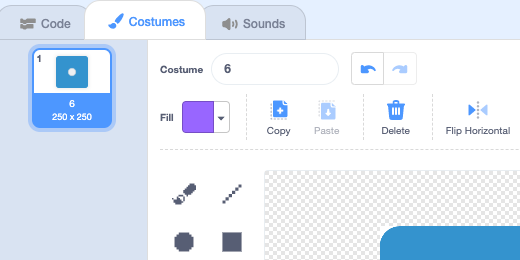
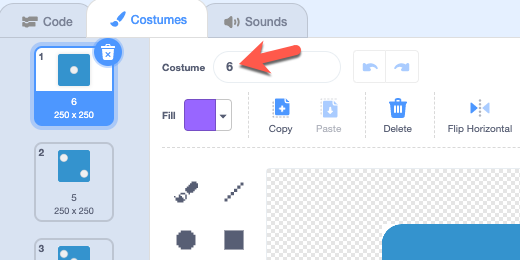
The sprite has only one costume. We are going to make one in a few clicks. Right-click on the costume; select duplicate.
This costume will face in the opposite direction; click the Flip Horizontal button. That’s it.
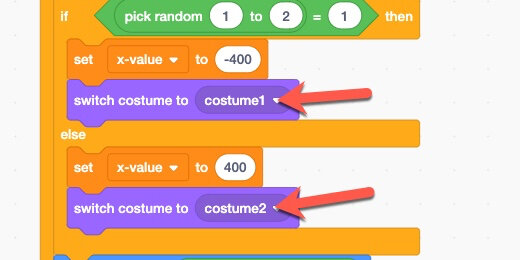
Click the Code tab. Go to the Looks section. Add a —Switch costume to…— code block after each Set variable block.
Set the first Switch costume block to Costume1; set the other to Costume2.
Run the program. The fish is entering from one side or the other. It is swimming across to the opposite side. It is facing the correct direction. Just about everything with the animation has some random aspect.
More fish to the animation
That is all we are going to do for this animation. Connect the Green Hat block from the Events section to the beginning of the code.
We need to apply the same animation code to the other sprites. Drag the Green Flag Hat block down to the Sprites section. Place it over the fish02 sprite and release.
Select the fish02 sprite. Look at the coding canvas. The code was copied to this sprite. Click the green flag. Watch the animation of two fish on the stage.
Stop the program. Drag the code from this sprite to the fish03 sprite. Watch three fish swimming in the aquarium with the diver.
Let’s add more fish to the aquarium. Use the link below and download several fish sprites. The sprites are in a Zip folder.
Download Zip file
(The fish images are courtesy of freepik.com)
Go to the Sprites section; hover over the Add Sprite button and choose the Upload option.
Select all the Sprites; click the Open button.
The sprites are added to your Sprite library. The sprites are hidden until we begin the program.
Select one of the sprites. Look at the coding canvas. The sprite has the code we created in the lesson. I did this to save you time. Now you can enjoy an aquarium filled with fish. Click the Green Flag; enjoy.
Diver animation
The diver is very still. It’s time we added animation to our diver.
Select the diver sprite. Place a —go to x…y…— block on the coding canvas. The diver is at position (-92,-100). We want the diver to remain in the general area. The diver doesn't need to be swimming around. The diver needs to look like he is floating in the water.
Place a —glide to x…y…— block on the canvas. Don't connect it to the previous block.
The diver needs to move around the starting position in random motions. Place a Random number generator into each of the glide parameters.
We don't want the diver to stray too far away. The starting x-coordinate is -92. We will allow the diver to stray up to 20 pixels from this location. We need a range for the random number generator in the x-coordinate. Enter -72 for the lower range and -112 for the upper range.
Enter -80 and -120 into the y-coordinate random number generator range.
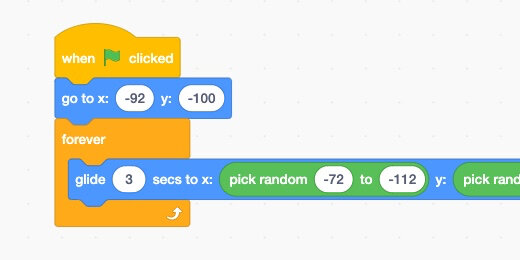
Get a Forever loop and place the Glide code into the loop. Connect the —Go to— code to the loop. Placing the Go to code outside the loop centers the diver at the beginning.
Click the code and observe the diver moving from side to side.
The diver is moving too fast. Set the glide duration to 3-seconds. Connect the Green Flag Hat to the code.
I have an animated Gif for you below.
Bubble sounds
The diver is underwater. We should hear some underwater sounds coming from the aquarium. Select the Sounds tab.
Hover over the Add Sound menu; select the Choose a Sound option.
Type bubbles into the search box; click the Bubbles sound.
Click the Play button to listen to the bubbling sound.
I like the sound. I would like to modify the sound so it sounds like bubbles coming from deep underwater.
Click the Slower button four times. Note how the sound is deeper. This is closer to the sound of bubbles underwater. The settings are automatically saved.
Click the Code tab.
Place a —Start Sound— code block inside the Forever loop of the animation. Place the block at the beginning of the loop. Make sure the Bubbles sound is selected.
Click the green flag to run the program.
This lesson is complete. We have animated fish in the aquarium. The diver is animated. Bubble sounds are coming from the aquarium.
Sharing code
This is part of a much larger project. Programmers often create smaller parts of a larger program. The parts are assembled into the larger program.
This larger project includes multiple languages. It’s easy to integrate the code we created into the larger project. The code is part of each sprite.
Go to the Sprites section; select a sprite. Right-click the sprite; select the export option. This downloads the sprite to your computer. Repeat the process for each fish you want to include in the larger project.
Switch to the larger project and upload the sprites. It works just like the sprites I shared with you for import earlier.
The divers sound is a little different. Exporting the diver will export all the extra code. We don’t need this code in the larger project.
We will create a temporary sprite to hold the diver animation and sound.
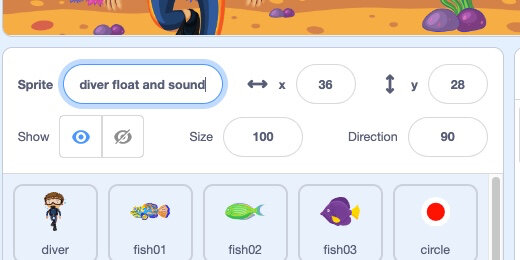
Go to the Create Sprite button and select the Paint option.
Set the name of the sprite to “diver float and sound”.
Select the Code tab. Select the diver sprite. Find the sprite we created. Don’t click on the sprite. Make sure you can see it in the Sprite section.
Drag the diver's motion and sound code. Take it and drop it onto the sprite. Click the diver float and sound sprite. Make sure the code is part of the sprite. Export this sprite to your computer.
Open the larger project; select the diver float and sound sprite. Make sure the diver sprite is visible. Drag and drop the code onto the diver sprite.
The code is added to the existing diver code.
Look at the animation below to see how the new code is integrated into the larger project.
Right-click the diver float and sound sprite; select delete.
Please take the time to answer the quick survey below. Thank you.
Multiple language dialogue in Scratch projects
This lesson explores the use of lists to provide dialogue in multiple languages. This is a good project for second language learners. In this project, we use several lists for several languages. The project includes five language options. The interactive part of the project prompts the user to select from one of the available languages.
Scratch for multiple language dialogue
In this lesson, we are expanding on a previous lesson. In that lesson, we used lists to cycle through dialogue. That project is available through the link below. Make a copy of the project for use in this lesson.
https://scratch.mit.edu/projects/470830122
Click the flag to go through the project. The diver cycles through dialogue. The dialogue is stored in a list. A loop is used to call each dialogue item in the list. A separate list is used for the question and answer portion of the dialogue.
The upcoming lesson extends the use of lists to create dialogue in different languages. The lesson underscores the effectiveness and usability of lists in projects. Lists are useful in reducing the number of lines of code used in a project.
I encourage you to go through the lesson on dialogue and lists. Use the link below to access that lesson.
Stories and interactive projects with lists
Project resources
In this project, we use several lists for several languages. The link below is for a Zip file with several text files. The text files contain the dialogue used in the project for multiple languages. The language options include English, French, Italian, Spanish, and German. Use the link to download the text files. The files are in a ZIP folder. Extract the files from the folder.
Use the link above to get a copy of the project created up to this point. The link is available below for your convenience.
https://scratch.mit.edu/projects/470830122
My blocks
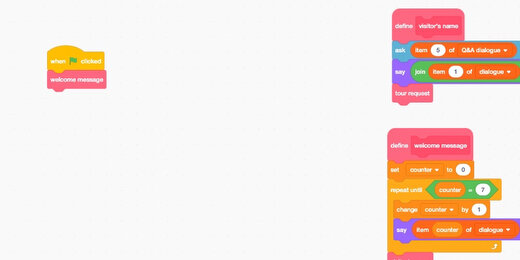
An essential part of code development is the use of Functions. Functions organize groups of tasks. The code we have up to now has two portions. The first part of the program begins with a dialogue. The second part contains questions and responses. We can divide this portion into one where we prompt for the visitor’s name and one where we prompt for the tour request.
Dividing code into separate functions helps with the organization of our program.
This project is going to have many code blocks. Function blocks will go a long way in helping us organize the sections in our program.
Go to the My Blocks section. Click the —Make a Block— button.
Set the block name to “welcome message”; click the OK button.
Two blocks are created. One block is in the My Blocks section. The other is placed on the canvas. This is called the Hat block. It caps the code like a hat.
Click the Make a Block button again. Set the new block name to “visitor’s name”; click the OK button.
Create another block. Set the block name to “tour request”.
Arrange the canvas block in a row along the top of the coding canvas. Move the other code blocks down and away from the blocks we created.
Disconnect the code from the green hat block. Set the hat block to one side for now.
Connect all the code to the “welcome message” hat block.
Separate the —Ask— code from the repeat loop.
Attach the —Ask— code to the “visitor’s name” hat block.
Separate the code at the —Repeat until— block; connect the rest of the code to the “tour request” hat block.
Find the green hat code block. Place it somewhere visible.
We want the code to begin at the welcome message when the green flag is clicked. Get the “welcome message” block and attach it to the green flag hat.
This block instructs the program to find the “welcome message” hat block and run the code that is attached to that block.
We want to ask for the visitor’s name after the welcome message. Place the “visitor’s name” block after the repeat loop of the welcome message.
We want to ask about the tour after we get the visitor’s name. Attach the “tour request” block to the end of the visitor’s name code.
My Blocks is useful for grouping code into easily identifiable sections. Click the green flag and run through the program. Everything should work the same.
Make room
We have lots of code on the canvas. Let’s tidy up before proceeding to the next part of the lesson.
Click the minimize panel button.
Click the zoom out button a couple of times.
Move the code blocks to the right side and out of the way. We won't need them for a while.
Zoom back in to focus on the green flag hat block.
Language lists
Each text file represents a separate list. We need to create each list before importing the text files. Use the text file names for the list names.
Go to the Variables section; click the Make a List button.
Set the list name to “languages”; click the OK button.
Lists are created and displayed on the stage. We are going to create several lists. We don’t need to display them all. Remove the checkmark from the list before creating the next.
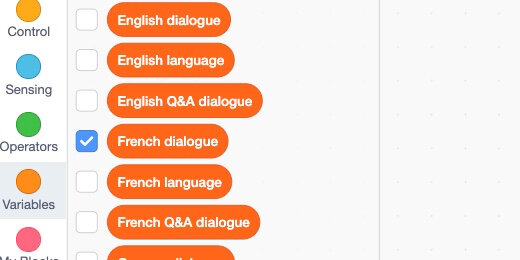
Click the Make a List button again. Set the list name to “French dialogue”; click the OK button. Remove the checkmark from the list.
Create another list; set the list name to “French Q&A dialogue”. Save the list and hide it.
Repeat this process for each of the text files.
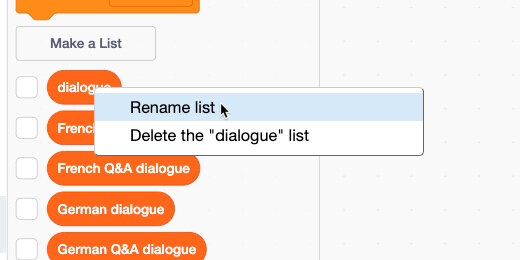
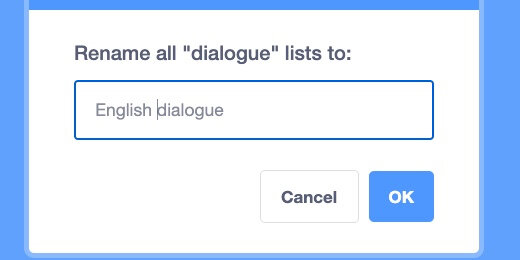
We have the dialogue for the English portion. It needs to be renamed. Right-click on the dialogue list; select the rename list option.
Set the list name to “English dialogue”.
Right-click on the Q&A dialogue list; change the list name to "English Q&A dialogue".
I will talk more about these lists when that portion of the lesson arrives. Create a list for each of the text files. Set the list name to the name of the text file. I know I’ve said that before but it is important to name the list names appropriately. It will help during the coding process.
Import lists
Each list needs information that makes it a list. This is where we import those text files downloaded earlier. Place a checkmark on the English language list.
The empty list appears on the stage. Click the expand stage button. We collapsed the stage in a previous step.
Right-click on the list; select the import option.
Select the English language plain text file.
The text file has only one entry.
Remove the check from the English language list; place a checkmark on French dialogue.
Right-click the French dialogue list; select import.
Select the French dialogue plain text file.
Expand the list box to get a better view of the list contents.
Repeat this process for all the lists. Yes, it is a little tedious; coding isn't all glamor. Make sure to hide all the lists after importing. Lists are the powerful and silent assistants in the background.
Choose a language
We want the diver to watch the visitors and invite them to attend a tour of the aquarium. The aquarium is home to visitors from countries around the world. The divers have presentations in multiple languages. The diver wants to inform visitors of tours that are available in different languages.
The visitor needs to type a language to accept the invitation. Go to the Sensing section and place an Ask block on the canvas.
The text in the Ask parameter is sent to the sprite. It appears in a speech bubble. We don't need that text because we have some text of our own. Erase the contents of the parameter.
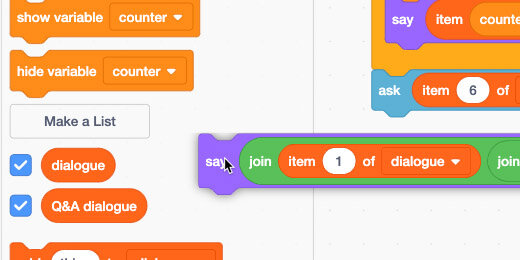
We have the invitation text in a list. Place a —Say…for…seconds— code block from the Looks section next to the —Ask— block.
Go to the Variable section and the list blocks. Place an —item…of…list— block into the Say parameter.
Select the “welcome languages” list.
Place a checkmark on the “welcome languages” list.
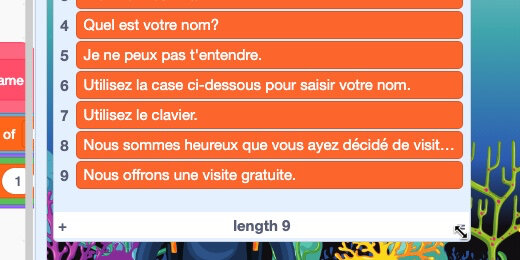
The list contains a welcome and instructions in five languages. The code will cycle through the invitations until the visitor enters a valid language. Hide the list again.
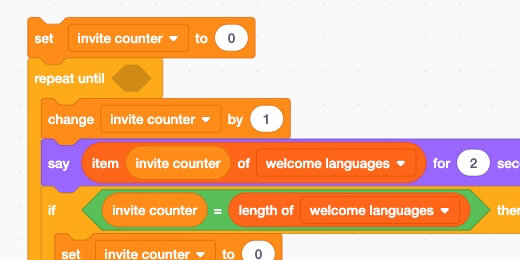
Get a —Repeat Until— block and place it around the —Say— block. This block repeats the —Say— block until we get an answer.
To cycle through the invitations, we need to increment the list item. For that, we need a variable. Go to the Variables section; click the —Make a Variable— button.
Set the name to “invite counter”; click the OK button.
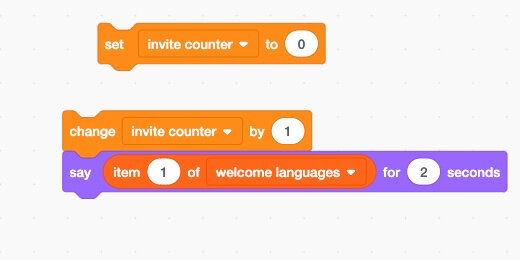
Place the —Set variable— on the canvas but don’t attach it to any code yet. Attach the —Change Variable By— block to the —Say— block. Change the variable of both blocks to “invite counter”.
This code resides in a loop. Attach the Forever loop around the Change and Say blocks. The —Forever— loop temporary so we can test the loop. Attach the —Set Variable— block to the —Forever— loop.
The Set block initializes the variable to Zero. The Change block adds one to the variable. The Say block displays the content of the items in the list. The item is currently set to one. This item needs to change as we cycle through the loop. Get the —Invite Counter— variable; place it in the —Item— parameter.
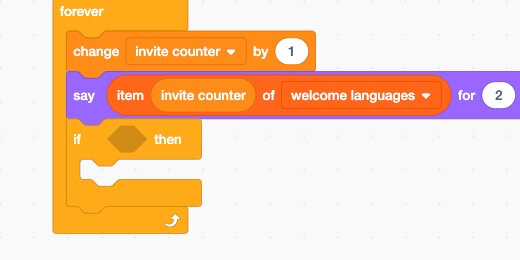
The list contains 10 items. We need to cycle back to the first item after we reach the last. Place an —If…then— block after the —Say— block inside the loop.
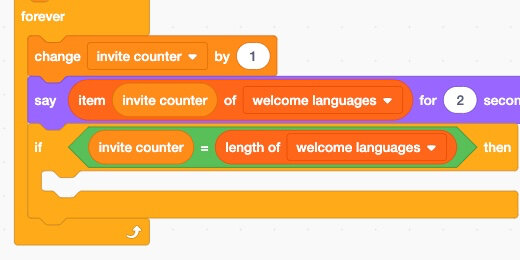
Place an —Equality Operator— inside the If condition.
An equality operator is different from a regal equal. An equality operator is used to determine if two values are identical. The Equal operation Assigns a value to a variable.
Place the “Invite Counter” variable into the left side of the equality operator. Go into the List blocks. Place the —Length of…— block into the right side of the operator. Change the list to “welcome languages”.
The operator compares the “Invite Counter” variable to the number of items in the “Welcome Languages” list. If they are the same, then the condition is True. For example, if the value in the Invite Counter is 10, then it is equal to the number of items in the list. That means we have reached the end of the list.
Place the —Set Variable to…— block inside the If condition. If the counter and the list item count are the same, then set the Invite Counter variable to zero.
Click on the first block of the code. This executes these lines of code only.
You will see the diver actor cycle through the dialogue in the list. The actor will do this until we stop the code; stop the code using the Stop sign button.
The list length block makes the code dynamic. This makes it possible to add more languages to the list and not need to update the code.
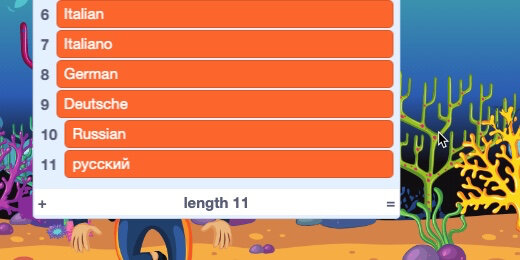
Go to the Lists and place a checkmark on the “Welcome Languages” list. Click the Add list item button twice.
Let’s add Russian to our list of languages. Copy and paste the lines below.
Добро пожаловать, я говорю по-русски.
Введите русский язык в поле.
Hide the list; click the first code block to run through the languages. Russian is now one of the languages we speak.
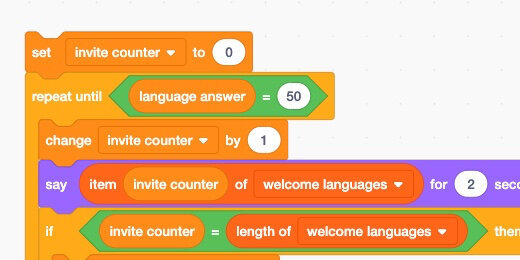
The Forever loop is just to test the code. Let’s replace this loop with another. Disconnect the blocks from the Forever loop.
Remove the Forever Loop and place a —Repeat Until— loop on the canvas. Connect the code to the loop.
We want to repeat the invitation until a visitor enters a language. Any one of the six languages will be sufficient.
To check the language entered, we need a variable to hold the answer. The Answer variable, part of the Ask code, doesn’t provide much flexibility. We need to create one of our own.
Go to the Variables section; make a variable. Name the variable “language answer”.
Connect the —Set Variable To— block to the —Ask— block. Select the “language answer” variable.
Place the “Answer” variable from the Sensing section into the Set parameter.
Let’s work on the loop. The loop needs to check for multiple conditions. It needs to compare the answer with the available languages. The program will take the visitor on the tour that offers the tour in the selected language.
Checking the language options
The program also needs to filter for a language that is not available and inform the visitor that the language is not one of the options.
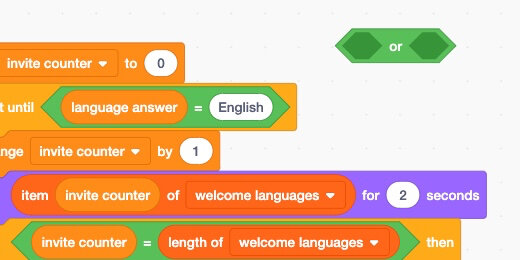
Place the Equal operator into the Repeat loop parameter.
Place the “language answer” variable into the left side of the Equality operator parameter.
Type English into the right side of the operator. Typing the language into the parameter is fine if we just want to check for English, but there are five other language options.
To check other languages we need to include another operator.
Place the OR operator next to the code blocks.
Remove the Equality operator from the loop and place it into the left side of the OR operator.
Place the OR operator into the loop parameter.
Now we can check for English OR another language.
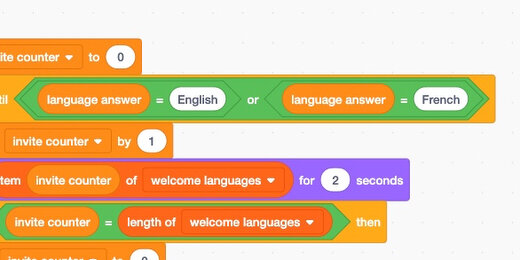
Right-click the Equality operator; select duplicate.
Place the code on the right side of the OR operator. Change the language to French. There are four more languages to go.
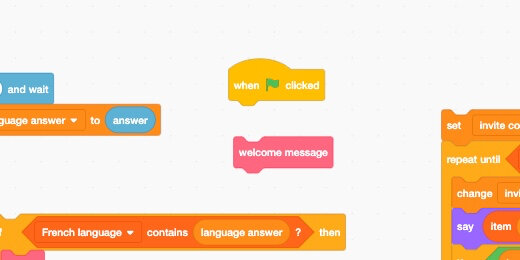
A better way with lists
Before we go on with the rest of the code I do want to tell you that this is not the most efficient way to check for the input language. The code blocks are cumbersome. The code needs to be updated each time we add a language.
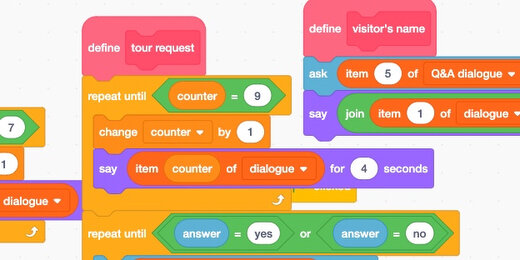
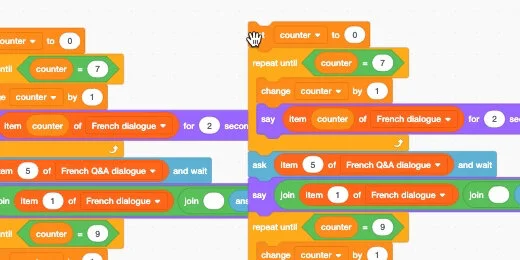
Look at the image below. This is the complete code block checking for a language input; long and cumbersome.
There is a more efficient way to check for language input. Programming is always about the easiest and most efficient way of getting a task done.
Remove the operators we placed in the Repeat loop; trash them.
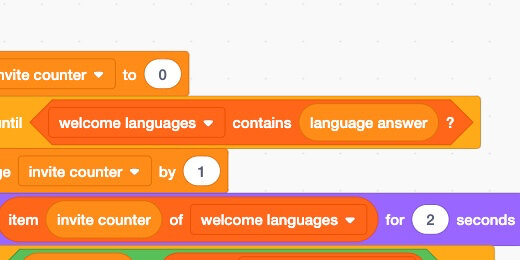
Go to the List code blocks. Find the List —contains…block— and place it in the loop parameter.
Place the “language answer” variable into the parameter.
This code is more efficient. It looks to see if the answer is in the list. The list contains all the available languages. The code checks all the items in the list. If the answer is in the list then the loop will stop repeating. We don’t have to update the code if we add or remove a language.
Language not available
The loop continues if the answer is not available in the list.
We should always include a way to break out of a loop. That brings us to the next part of the program.
When a visitor enters a valid language the program will jump to that part of the invitation in the selected language. If the visitor enters a language that is not available in the list we need to prompt the visitor that we do not offer the tour in that language.
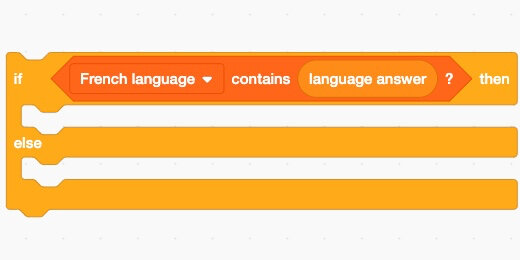
Move the code we created to one side. Place an —If…then…else— block on the canvas. Place an Equality operator into the parameter. Place the "language answer" variable on the left side of the operator. Type French into the right side of the operator.
We are going to use a series of nested conditions. If the visitor enters French for the language, the program will proceed to the French portion of the presentation.
Here is the thing to consider. We are using the English version of the French language to compare the answer. This poses a problem if the person is a native speaker of French. They are likely to use Francais or français with the diacritical mark. The hook below the letter 'c' is a cedilla or une cédille in French.
We need to check for these alternative versions. This is another opportunity to use Lists.
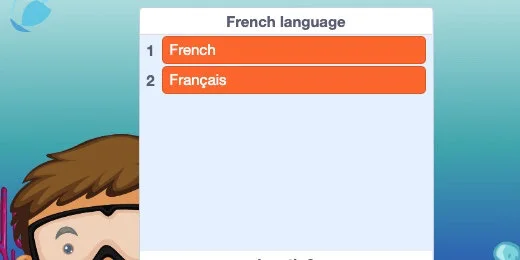
Place a checkmark on the “French language” list.
The list contains two options for French. Let’s add one more option to include the word Francais without the diacritical mark.
Click the Plus button to insert a line. Type “Francais” in the added line. Hide the list.
Remove the Equality operator. Insert the —List contains— block into the condition parameter. Select the French language list. Insert the “language answer” into the parameter.
If any of the three language spellings is entered, the condition will be true. The condition will then take the visitor to the French portion of the presentation.
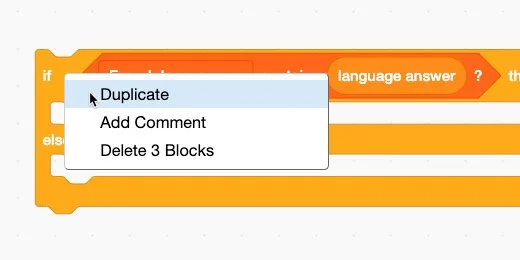
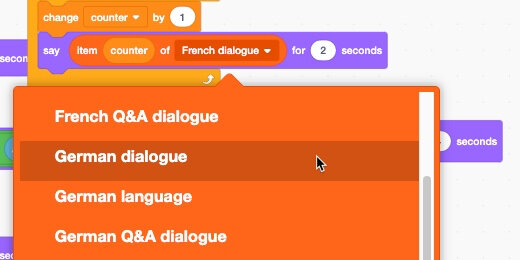
Let's add conditions for the other languages. Right-click the If…then…else condition; select duplicate.
Place the copy into the Else section of the loop. Choose the “German language” list.
Duplicate this condition and place it inside the Else part of the condition. Change the list to “Italian language”.
Repeat this process until all languages are in condition statements.
The program needs to jump to the appropriate language. To do that, we need to create some blocks.
Go to the My Blocks section; click the —Make a Block— button.
Set the block name to “English”; click the OK button.
Click the Make a Block button again; set the name to “French”. Repeat this process for each language.
Arrange the hat blocks in a row along the top of the canvas.
Place the "French" block from the My Blocks section into the –If– condition for the French language.
Place the “German” block into the If condition for the German language. Repeat this process for each of the language conditions.
We need to connect each section to the corresponding dialogue for that language.
Language dialogue branches
At the beginning of the lesson, we created blocks to segment the code into separate functions. The blocks begin with the Welcome message. I used these to introduce you to the concept. We don't need these blocks and we don't need to separate the code into these functions. They would add more complexity to the program.
Find the “welcome message” attached to the green flag hat. Disconnect the block from the hat block.
Move the “welcome message” block to the code panel; this moves it to the trash.
Disconnect the other blocks from the code; include the hat blocks. Drag all the blocks to the code panel.
Reconnect the code blocks. Make sure to reconnect them in the correct order. The counter goes first, followed by the Ask and the Repeat until loops.
This code represents the English version of the tour. We need the same code to represent each of the other languages.
Right-click on the top code block; select the duplicate option.
Place the duplicate code to one side of the original.
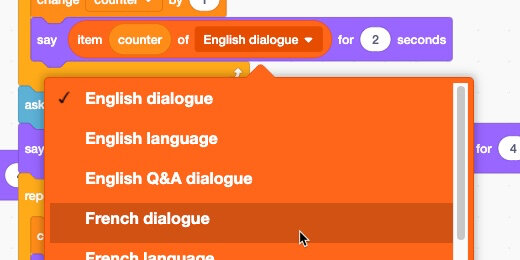
Use the list selector to choose the French dialogue list.
Go to next list reference. Select the French Q&A dialogue list.
Repeat this process for each of the list references. Replace the list with the corresponding list in French.
Right-click on the first block of the updated code and select duplicate. Place the duplicate to one side of this code.
Change the list references to the next language —German. Update all the list references to the same language.
Duplicate this updated code and update the language list in those lines of code. Repeat this process for each of the languages.
Place the language hat blocks at the beginning of each code for the corresponding language.
Attach the condition blocks to the —Ask— and —language answer— blocks.
We need a few more steps before we are done; hang in there.
Two operations at once
We need the code to cycle through the message in different languages. We also need the code to ask the question and wait for a response. We can do both.
Connect the green flag hat to the Ask code.
Get another green flag hat and connect it to the invitation loop.
Click the green flag to run the program.
Everything seems to work correctly until we enter a language. The welcome message continues to cycle with the chosen language dialogue.
Fixing bugs
There are a couple of bugs to fix. I caught them at the same time you ran the program. I could have edited my lesson to avoid them, but that would avoid a teachable moment. Bugs are part of the coding process. Fixing bugs is part of the process.
The problem with the cycling invitation message lies in the list. The answer is checking against the "welcome languages" list. It needs to check against the "languages" list.
The next bug happens when we choose to run the program again. The variable for the language holds on to the last answer. The variable needs to be initialized at the beginning of the program.
Place a Set variable block before the Ask block. Set the variable to “language answer”. Erase the value parameter.
Click the green flag and run through the program. Fix any bugs you might find. Check all the languages.
Language not available
The condition statements check for the available languages. A visitor might enter a language not available or might type something that doesn’t make sense. The last Else statement is here to take care of those situations.
If the visitor enters something not available on the language list, we want to send a message to the looping invitation. We want to loop to temporarily stop and respond to the input.
Place a Set variable to block in the Else section. Set the variable to “language answer”. Type “not available” for the variable value. This replaces the visitor’s input with the words “not available”. This allows us to control the message sent to the loop in the next step.
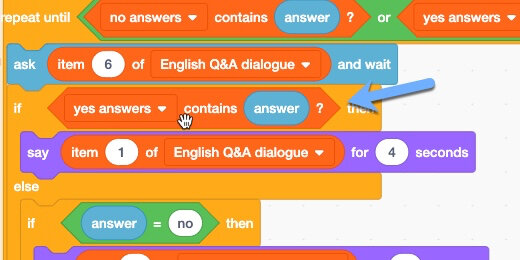
Place an If…then condition after the –If– condition in the invite loop.
Place an Equality operator into the parameter. Place the “language answer” variable into the left side of the Equality operator. Type “not available” into the right side of the operator. Place a Say block into the If condition. Type “I’m sorry. I don’t understand that language”. Change the wait time to 4-seconds.
We need to erase the “language answer” variable so the loops can continue. Place the —Set variable— block below the Say block in the loop. Erase the value passed into the variable.
We need to make sure to keep asking the visitors for the language until a correct language is provided. Get a Repeat Until loop and move it under the —Set variable— code.
Place the —List contains— block into the loop parameter. Set the list to “languages”. Place the “language answer” variable into the parameter.
Click the green flag to run the program. Enter nonsense into the answer and watch for the message to appear.
Yes and No
The final part of the code is to set the language answer options. Open the Yes and No answer lists.
There are several ways to say yes or no in different languages. Several languages use the same form. Spanish and Italian use Si. English, Spanish, and Italian all use the same No. Yes is yes in any language. The same is true for No. We don't need a list for each language. Hide the lists.
Go to the code for the English response. Go to the section where we need yes or no responses.
Remove both Equality operators from the loop parameter. Keep the OR operator.
Place a List contains code block into the left side of the Equality operator. Select the "no answers" list. Place the "answer" variable into the parameter.
Place the same block on the right side of the equality operator. Choose the “yes answers” list; place the “answer” variable into the parameter.
Remove the equality operator from the If parameter.
Duplicate the "yes answers" contains code block.
Place the block into the If parameter.
Remove the code from the other If parameter. Duplicate the "no answers" contains code block. Place it into the empty parameter.
The yes and no conditions are now updated for the English language function. Repeat this process for the other languages. Duplicate the blocks from this code to save time.
Run through the program and use a different language. Answer with yes or no for the chosen language.
One last bug
There is one last bug we have not addressed. We added the Russian language in an earlier part of the lesson. We did not add the language to the list of available languages.
Open the “languages” list. Add two rows and add Russian. Use the Cyrillic text below for Russian.
русский
Conclusion
That brings us to the end of this part of the project. This is one of the longest sections. We learned several techniques to develop an interactive project for multiple languages. We will return to these techniques in later lessons.
Use the link below to get a copy of the finished project.
Stories and Interactive projects with Lists
In this lesson, we are going to reproduce the presentation using Lists to organize the dialogue and question prompts.
Lists reduce the length of our code in a variety of ways. Much of it depends on the product you are creating. The original presentation in the lesson uses ten lines of dialogue in the code. The presentation consists of one scene. You can imagine the number of dialogue lines needed in a full story.
Stories in Scratch are filled with dialogue. In a simple story, the code can stretch down the page and across several code blocks.
In a previous lesson, we created a simple interactive presentation. The presentation included several lines of dialogue and question prompts. You can take a look at that project with the links below. I encourage you to work through that lesson first.
Alex’s Aquarium interactive presentation lesson
The presentation includes ten lines of dialogue and two question prompts. It doesn’t seem like many lines, but this is just the introduction.
In this lesson, we are going to reproduce the presentation using Lists to organize the dialogue and question prompts.
Lists are used to store and organize information for programs. The information is anything we need to reference with our code. Lists are known as Arrays in the field of programming. Arrays do the same thing that lists do in Scratch. Lists in Scratch are an Array.
Lists reduce the length of our code in a variety of ways. Much of it depends on the product you are creating. The original presentation in the lesson uses ten lines of dialogue in the code. The presentation consists of one scene. You can imagine the number of dialogue lines needed in a full story.
The best way to understand lists is to dive right in and use them. Use the link below to download the resources for the project. The resources include a diver sprite and an underwater aquarium scene.
Download the sprite and backdrop
Go to https://scratch.mit.edu and create a new project. Set the title of the project to Alex’s Aquarium Introduction.
Download the project assets using the link above. Click the Add Sprite button and choose the upload Sprite option.
Select the diver sprite and open it to begin the upload process.
We don’t need the Scratch cat sprite. Select the cat Sprite and click the delete button.
Use the Backdrop menu to upload the underwater scene.
Select the underwater scene image.
This is our actor and scene.
Select the Code tab.
Go to the Variables section; click the Make a list button.
Name the list dialogue; click the OK button.
The list is placed on stage with our actor and backdrop. The list is empty and ready for our data.
Click the Plus button to begin adding content to the list.
Type Hello into the first line.
Press the Return key and type —Welcome to Alex’s Aquarium.
The second line stretches beyond the list width. Use the lower right corner to widen the list view.
There is more dialogue but don’t worry –I won’t expect you to write it all out. In Scratch, we have the option to upload a prepared list. The list must be in Plain Text format. I prepared the list for you. Use the link below to download the list.
Plain text lists can be created using any simple word processor. The list below was created in Google Docs. The link exports the document as a plain text file.
I would encourage you to have students write out the dialogue in a word processor and save it as a plain text file.
The text file is a list. Each line of our dialogue is on a separate line. Open the text file and take a look.
Right-click on the list. There are options to import and export list information. Use the import option to get the text file from your computer.
The import process replaces the current list items with those imported.
The first six items are the introduction of the presentation. The next line is a prompt for the visitor to enter their name.
Go to the Events code section; place the When Green Flag clicked code onto the canvas.
Attach a Repeat Until loop from the Control section.
The purpose of the loop is to repeat the contents until we reach a condition. That condition, in our example, is the number of lines in the first part of our dialogue. The first part of the dialogue consists of six lines. The Sixth line prompts for the visitor's name. At this point, we need to break out of the loop and provide the visitor an opportunity to respond.
We need to count the number of lines. For that, we need a variable.
Go to the Variables section. A variable is created for us with each new Scratch project. We need to change the name.
Right-click the variable name; select Rename variable.
Set the name to Counter.
Place the –Set Variable To– code block between the Green Flag and the Repeat Until loop. This sets the counter at zero each time we begin the program. This is called initiating a variable. It is common practice in coding.
Place the –Change Counter by 1– code inside the loop.
Place the variable block on the canvas. Don’t place it in the code yet.
Place the Equal Operator from the Operator Section inside the –Repeat Until Loop– parameter.
Right-click the Counter variable; select duplicate.
Place the Counter variable inside the left side of the Equal Operator. Change the value on the right to 6.
Place a –Say…for…seconds– block in the loop and below the –change counter by– block.
Go to the Variable section. The list we created includes several code blocks. Find the block that reads –item 1 of dialogue.
Place the code block into the –Say code– parameter.
Duplicate the Counter variable; place it inside the Item parameter.
Find the List block and remove the checkmark. This hides the list box on the stage.
Click the green flag and watch our actor go through the dialogue.
Compare the number of lines used in this code to those I presented at the beginning of the lesson.
Code Explained
This is what we are doing with the code.
Each item in our list is represented by a number. The list begins with number 1. A typical array is indexed and begins with the number 0. Beginning with number 1 makes sense for young coders.
We have a variable called Counter. This counter is used to keep track of our count beginning at zero.
We have a loop that repeats a series of steps until we reach a specific counter value. That value is 6.
The loop contains a Say code block. The Say parameter text is replaced by the item number of our list. The item number is replaced by the counter variable.
The first time through the loop; the counter is incremented by one. The next line displays the contents of the first line of the dialogue list. This is done through the Say code. That line is Hello. It shows the text for 4 seconds and returns to the beginning of the loop.
The loop checks to see if the counter is equal to 6. The counter is now set to the value 1; the loop continues.
The counter is incremented by 1; the counter is now 2. The Say code shows the contents of the second line in the list.
The process repeats until the counter value is 6.
There is no code after the loop ends, so the program stops.
Updating the dialogue
With lists, we don't need to change the code to change the dialogue. Go to the Variables section; place a checkmark next to the dialogue list.
Change the diver's name to anything you like –e.g., your name.
Adding content to lists
Click on item 6; press the Return key. A new line is created to enter more information.
Prompt the visitor to use the keyboard.
We need to update the code to include the extra line of dialogue. Change the count number in the loop from 6 to 7.
Questions and answers
Lists are valuable for dialogue that includes questions and answers. Return to the Variables section. Click the –Make a List– button. It's useful to separate categories of lists with separate lists.
Set the name to Q&A dialogue.
Remove the checkmark from the dialogue list to hide it.
I have some response dialogue ready for the list. Use the link below to download the text file.
Right-click the Q&A list and select the import option. Select the Q&A dialogue text file for import.
The list contains four responses to questions we are going to ask.
Let’s begin with the first question. Go to the Sensing code block section; place an –Ask…and…wait– block after the loop. Leave the prompt set at What is your name?
Attach a –Say…for– code block to the –Ask– code.
Go to the Operators section. Find the Join block and place it inside the Say parameter.
Go to the Variables section. Place the -item…of…list– block into the left side of the Join operator. Item 1 of the dialogue list contains the word Hello. This is what we want.
Go back to the Sensing section. Find the Answer variable; place it on the right side of the Join code.
The question prompting for the visitor’s name is not on the list Q&A list. Go to the Q&A dialogue list; click the Plus button to add an item.
Enter the question –What is your name?– into line five.
Place the –item…of– block into the Ask code parameter.
Click the List selector; choose the Q&A dialogue list.
Enter the number 5 for the list item.
Go to the Variables section; hide the Q&A dialogue list. Click the Green Flag. Answer the question when prompted.
The words Hello and your name aren’t separated by a space. We will fix that next.
Pull out the Answer variable from the Join operator. Leave it on the canvas.
Place a Join operator on the right side of the current Join operator. It seems strange to include two Join operators but this is one way to add space between elements.
Place the Answer variable on the right side of the new Join operator. Erase the contents on the left side and press the space bar once to include a space.
Click the green flag to go through the program again. There should be a space between the word Hello and your name.
We have three lines of dialogue remaining. The lines are in the list from 8 to 10. This is another good use of the Repeat Until loop.
Right-click the Repeat Until loop; select the Duplicate option.
Attach the copy to the bottom of the code.
The copied code includes the last two lines from the previous code. Leave it attached for now.
Change the Repeat Until counter from 7 to 9.
The counter stopped at 7 in the previous loop. The second loop will continue from 7 and add 1. That takes us to the 8th item in the list. The dialogue will loop until it reaches the 9th item.
Questions
We are going to ask a question in the next part. The question is in the main dialogue list. It should be in the Q&A dialogue list.
Place a checkmark on the Q&A dialogue list to have it appear on stage. Add a new line to the list. Enter the question –Would you like to begin?
Select line 10 in the dialogue list; click the X to delete the item.
Go to the Ask block and change the item number from 5 to 6.
We don’t need the last line of code. Drag the code to the Code panel to remove it.
Attach a Repeat Until loop to the code.
Place an OR operator into the loop parameter.
Insert Equal operators inside each of the OR operator parameters.
Place the Answer variable into the left side of each Equal operator. Use Yes for the left equal operator and No for the right equal operator.
This loop prompts the visitor if they want to take the tour. It will repeatedly ask the question until it receives a Yes or No. We went through this in the previous lesson. The link to that lesson is available at the top of this lesson.
Place an If…then…else code block inside the loop.
Place an If…then…else code block within the Else part of the previous condition code.
Place an Equal operator inside each of the If parameters. Place the Answer variable inside the left side of each Equal operator. Compare the answer to Yes in the first comparator and No for the second.
Insert a Say block for each of the If…then…else options. Insert a list item for each parameter of the Say blocks. Select the Q&A dialogue list for each list item. Select items 1, 2, and 3 for each list item.
Add one more Say block after the first in the Else section. Query item 4 from the Q&A dialogue list.
The question needs to be included within the loop. Detach the Ask code.
You need to separate one first then the other.
Place the Ask code before the If…then…else condition. Connect the code blocks to the main code.
Run through the program to make sure everything is working properly. Lists provide lots of versatility. We will use lists more in the coming lessons.
Interactive presentations with Scratch
Scratch from MIT is a wonderful tool to teach coding through storytelling. I have a book available through Teacher Pay Teacher on the fundamentals. This lesson is an extension of that book.
The lesson here focuses on user interaction within the story. Stories are not the only thing created with Scratch. I like using it for research projects. I also like it for extension projects for core content.
Scratch from MIT is a wonderful tool to teach coding through storytelling. I have a book available through Teacher Pay Teacher on the fundamentals. This lesson is an extension of that book.
The lesson here focuses on user interaction within the story. Stories are not the only thing created with Scratch. I like using it for research projects. I also like it for extension projects for core content.
In this lesson, we are focusing on a project dealing with marine life and the echo system.
This is just the start of the project. In the coming lessons, I will explore options for creating a full project. The specifics of the project will be up to you and your students.
This lesson begins in an aquarium with an underwater scene. The scene includes a diver with whom we will interact.
Use the links below to gather the resources for the lesson.
Download the project sprite and backdrop.
Setting the scene
Go to Scratch at https://scratch.mit.edu and create a new project.
Set the name of the project to Alex’s Aquarium.
Click the create sprite button; choose the upload Sprite option.
Select the diver sprite.
Select the Scratch Cat sprite; click the delete button.
Click the Backdrop button and select the option to upload a Backdrop.
Select the underwater scene image.
The Code
Select the diver Sprite.
Select the Code tab.
Go to the Events section; place the when Flag clicked block on the canvas.
In our story, the diver is in an aquarium. His job is to provide information and tours to visitors. The diver spots us looking in the window and begins a conversation.
Get the Say code block for 2-seconds from the Looks section; attach it to the Flag block.
Leave the message at Hello and change the time from 2 to 4 seconds.
Place another Say block; set the text to “Welcome to Alex’s Aquarium”. Change the time to 4-seconds. All our time settings will be set to 4-seconds. This keeps things consistent.
Add another Say block. The diver introduces himself to the visitor. Type “My name is Joel” for the message.
It is only polite to ask for the visitor’s name. Place another Say block and ask for the visitor’s name.
We need a way for the visitor to respond. Add another Say block. Set the message to—“I can’t hear you, so you need to type your name in the box below.”
It’s time to provide the input box. Go to the Sensing section. Attach the Ask and Wait block.
Make sure the Ask block is prompting for the visitor’s name.
Let’s welcome the visitor.
Return to the Looks section; attach a Say block.
We want to include the visitor’s name in our response.
Go to the Operators section. Find the Join block and place it in the Say parameter.
Type “Hello and welcome” into the left side of the Join block. Make sure to include a space after the word welcome. This prevents the joined words from running into each other.
Go to the Sensing section; find the Answer variable. Drop it into the right side of the Join block. Remember to set the seconds to 4.
It's time to test our code and see what we have done up to this point. Click the green flag. The diver will proceed to display the messages in each code block. The last step prompts us for our name.
Type your name and press the Return key or click the checkmark.
Let’s ask the visitor another question. This time we will look for a specific answer.
Attach a Say block; type “We offer free tours to all visitors.”
Attach an Ask block; type “Would you like to take the free tour?” into the block.
We need to accept one of two responses–Yes or No. For this, we need a condition statement.
Attach an If…then…else code block from the Control section.
Place the equal operator from the Operator section into the If…then parameter.
Place the Answer variable from the Sensing section into the left side of the Equal operator. Change the number 50 to the word yes. The answer is not case sensitive.
Place a Say block into the if section. Place this text into the Say parameter–“Great! We will begin in a moment.”
Get another If…then…else block and place it into the else section of the first condition statement.
Right-click on the condition code block; select the duplicate option.
Drag the duplicate and place it within the Else section.
Change the Yes to a no. Change the message to read–“The tour is available all day if you change your mind.”
We have responses for the two possible answers. We should supply a response if something other than Yes or No is entered.
Place a Say block into the Else section. Set the text to read—“I’m sorry. I didn’t understand. Please enter Yes or No.”
Click the green flag and go through the program. Go through it once and enter Yes for the response. Go through it a second time and enter No. Go through it one more time and type anything other than yes or no.
If we enter anything other than yes or no–we are not prompted to respond again. We need to fix this and provide the visitor an opportunity to enter the correct response.
Disconnect the If…then…else main code block from the rest of the code.
Add a Repeat Until loop to the end of the Ask code.
Insert the If…then…else code into the loop.
We want to repeat the opportunity to respond until a Yes or No is entered. Place an OR operator into the repeat loop parameter. This is known as a Boolean operator.
Place an Equal block in the left and right of the OR operator.
Place the Answer variable into the left side of both Equal operators. Place Yes for one Equal operation and No for the other.
This loop will repeat until one of the answers is Yes or No.
There is one more thing we need to do. The question must be within the loop. Rearrange the blocks so the question is before the If…then…else condition.
Go through the program. Enter anything other than Yes or No for the answer. The answer box will appear again to enter the correct response. Enter Yes or No and the prompts will no longer appear.
Prepare images for Scratch code projects
This lesson covers a process for preparing graphics and images for use with the Scratch coding environment.
Scratch is limited to a specific resolution for images. This resolution I’m sure dates back to the early days of Scratch and the limitations of technology at the time. The resolution for all projects is set to 480 by 360 pixels or less. This is a low resolution compared to today’s standards.
This lesson covers a process for preparing graphics and images for use with the Scratch coding environment.
Scratch is an excellent coding tool developed and maintained by MIT. The goal of the project is to teach young children to code through storytelling.
Scratch includes some images to develop basic stories. The images include backgrounds and Sprites. Sprites are the interactive characters on the stage. The stage is usually represented with a background or Backdrop.
We have the option to include our images for backgrounds and Sprites.
Here is the reason for this lesson. Scratch is limited to a specific resolution for images. This resolution I’m sure dates back to the early days of Scratch and the limitations of technology at the time. The resolution for all projects is set to 480 by 360 pixels or less. This is a low resolution compared to today’s standards.
The Scratch Forum provides information about the image format and resolution. It doesn’t appear they are going to change the resolution any time soon. We can work with this resolution but we need to consider the images used in our product.
Scratch recommends using the PNG, Portable Network Graphic, image format. Another standard recommended is the SVG, Scalable Vector Graphics, image format. We can also use the standard JPEG image format. This is used by all digital cameras and smartphones.
Image formats
Bitmap images
The PNG and JPEG image format is a standard for images known as bitmaps. The images are made of fixed pixels. Each pixel is represented by values that represent the colors for that image part of the image.
Pixels are not a problem when we are using images with millions of pixels. They become a problem when they are 480 by 360. The image below shows an image at 480 by 360 pixels. The black border is part of my image capture process. Click the image to have it pop out into full 480 by 360 resolution. Looks fine.
The image below is of the same image but enlarged. I took a snapshot of the center part of the original image. The image isn’t as crisp.
The pixels in the image are set at 480 by 360. Enlarging the image is like looking at the image under a microscope. We see all the ugly details. Enlarging the image causes the image to look worse.
Vector images
The other format for use in Scratch is SVG. This image format uses math to represent images. The shapes of the images are not locked in by the size of the image. The image format is often referred to as Vector graphics. The images are lines that can be resized and reshaped without looking quality.
The SVG format is one of many formats. The standard formats used today include EPS, Encapsulated PostScript, and AI. The AI format is from Adobe’s Adobe Illustrator program. Other less common formats include EMF—Enhanced MetaFile and WMF—Windows MetaFile. These formats are typically used on Windows computers.
The image below is an SVG image at 480 by 360.
This is a section of the image at 2,400 by 1,800 pixels. The image quality in vector graphics remains high. This is our goal.
Does it matter?
Scratch is designed for children and storytelling. Children usually aren’t as picky about the images. They look past the low quality in the age of Mine Craft.
Still, I thought this would be one of those teachable moments for those that want to get better quality images in their Scratch products. It provides the opportunity to learn a few more things. A few more technology life skills.
Vector over bitmap
Vector image quality is much better on Scratch than JPG or PNG. Download the lesson images below. There is one image of each JPG, PNG, and SVG. The file downloads as a ZIP file with all the images inside.
Go to the Scratch website, https://scratch.mit.edu. You don’t have to log into an account. This is just for demonstration purposes. Click the Create button.
Close the tutorial if it appears.
Click the Add Sprite icon. Select the option to upload a Sprite from your computer.
Select the JPEG image.
Click the Cat Sprite; click the hide button.
Click the Maximize button.
The JPEG image looks jaggedly and a little blurry. When an image looks like this, it is said to be pixelated.
Click the minimize button.
Select the JPEG fish Sprite; click the Hide button.
Upload the PNG version; view the image full screen. The image might be less blurry, but it has jagged edges too.
Minimize the image and hide the PNG image. Upload the SVG version and maximize the image. The quality of this image is much better.
Exit full-screen mode; exit the project.
Vector image resources
There are several places on the Internet to get vector images. There are a couple that I prefer. I prefer these services because they have high-quality images. The image services are free.
More precisely, they are a freemium service. You can download about ten images a day. To download more a day you need to purchase a subscription. I have never needed to download more than 10 images a day.
Using images from these services for free comes with a stipulation. You must give credit to the service or artist in your published product.
The services I like to use are freepik.com and pixabay.com. They offer high-quality images and graphics.
The links below are for the images to be used in this lesson. We are downloading several images to demonstrate how to deal with different formats and image options.
Each link is accompanied by a separate link to the same resource. I don’t have control over the images on these sites. One day they may not be available. The second Lin downloads the same image resource from my Google Drive. You don’t need a Google account to download them.
Large fish download from Freepik
Large fish download from Google Drive
We begin with the first image from freepik.com. This is an image of a large fish. Use the link to see the fish preview and click the Download button.
Click the green Free Download button.
Freepik provides an attribution link for the image. We are not publishing this image for the lesson so there is no need to copy the link at this time.
The image is downloaded to your computer in a compressed ZIP file. Your computer should extract the contents of the file as soon as it is downloaded. If not, you will need to double-click the ZIP file to extract the images and files.
Inside the folder, there are two images and a couple of text files. The text files contain information about the license for the image and attribution.
This image contains two image files. One is a standard JPEG; the other is an EPS file.
The EPS file needs to be converted for use in Scratch. I am not going to use a vector creation program like Adobe Illustrator. I will assume you don’t have one of these tools. I am also assuming your students don’t have access to this program on their computers. They are probably using a Chromebook.
We are using some free online tools. This makes it easier for teachers and students with Chromebooks and those that don’t have vector applications.
All we need to do is convert the file to the SVG format. I have links to three services. Each service is free. The services limit the number of files you can convert. I often bounce between the three services if I need to convert several files. I will cover the process for each service during the lesson.
Cloud Convert: https://cloudconvert.com/
Convertio: https://convertio.co/
Zamzar: https://www.zamzar.com/
Use the Cloud Convert link. Click the Select file button.
Go to the image folder and select the EPS file.
The file is placed into a conversion cue.
Use the convert selector to see the vector image options; select the SVG format.
Click the Convert button.
The file is uploaded and the conversion process begins. The process takes several seconds. I can also take a couple of minutes. It depends on how many conversions the site is working on at any moment.
A preview of the image appears when the conversion is complete. Click the Download button. Place the image inside the image folder downloaded from Freepik.
Scratch fish sandbox
Go over to the Scratch website—https://scratch.mit.edu/. Login and create a new project. Set the title of the project to Fish graphics.
Select the Cat Sprite; click the hide sprite button.
Click the Add Sprite button; choose the upload option.
Go to the image folder and select the SVG file.
The fish is added to our project Sprite library.
Change the name of the Sprite to Drink-Fish.
Select the Costumes tab.
The image is too large. It doesn’t fit inside the Sprite canvas.
Click on any part of the image. Parts of the image are selected separately from the complete image. The illustration is created with several layers of shapes. Each shape can be moved and modified. Don’t move any of the shapes! If you did, click the undo button.
To resize the image, we need to gather all the shapes and place them in a container. We are grouping the shapes into one representation of the illustration.
The graphic tools in Scratch are basic. There is no tool to select everything on the canvas. We need to use our traditional computer shortcut keys. On Windows and Chromebook—press the key combination Control+A. On Mac—press Command+A.
Click the Group button.
Click the Zoom out button to see as much of the fish as possible.
Move the image down and to the right. Stop when you see the top left corner appear inside the dark gray checkerboard.
Use the corner handles to resize the image. Using the corner handles keeps the image aspect ratio and avoids distorting the image.
Scratch places a center reference marker on the image. Use the marker to align it to the center of the Sprite canvas. The center of the Sprite canvas has a dark dray marker.
Place image marker atop the canvas marker.
This Sprite is crisp and looks nice.
Multiple images
The first image was easy. Not all the images we want for a project are this easy. Let’s take a look at one with multiple images.
I like illustrations with multiple images. I get several images for a project from one illustration download.
Use the link below to download another illustration from Freepik. Click the Download button and open the ZIP file to reveal the folder with the images.
Sea animals download from Freepik
Sea animals download from Google Drive
This file contains an illustration with several fish images.
Select the EPS file.
Select the SVG option from the vector section.
Click the Convert button.
Click the Download button when the conversion is complete.
Place the converted image in the folder with the other images. Return to the Scratch project and upload the image as a Sprite.
Click on the Drink Fish Sprite and hide it.
Click on the Sprite we uploaded and select the Costumes tab.
Not all the fish illustrations fit within the canvas. They are all there but we can’t see them because they are spread out over a wide area.
Use the keyboard combinations to select everything in the canvas area. The keys are Control+A on Windows and Chromebook; Command+A on Mac.
We see the outlines of the other fish illustrations.
Click the Group button.
This illustration is much larger than the first example. You need to gradually move the grouped shapes down and to the right until the bounding corner appears.
You need to grab the illustrations to move the group. An empty area will not move the illustration.
Use the corner resize handle to make the illustration smaller. The illustration is so large you will run out of space.
Drag the illustration up and onto the canvas to finish resizing.
Make sure you can see all the images.
Keep the illustration selected; click the Ungroup button.
Click away from the illustration to deselect the grouped animals. You can also press the ESC key on your keyboard.
Click the Zoom-in button once; scroll to see the first fish in the upper left.
Draw a selection box around the first fish only. Make sure not to include any part of another animal.
Click the Group button; click the Copy button.
Go to the Add sprite button; select the paint option.
Click the Paste button.
Move the fish to the center of the canvas. Use the center reference mark to center the image.
Use the resize handles to make the illustration larger. Make sure it fills most of the canvas. The canvas is light gray area in the center.
Click on the Sprite with the collection of sea animals.
Go to the Costumes section; draw a selection around the crab illustration.
Group the illustration.
Click the Copy button.
Create a new Sprite with the Paint option.
Paste the illustration.
Center and resize it on the canvas.
Repeat this process with all the fish illustrations. In the end, you will have nine more fish Sprites.
Use the project link below to see each of the sprites as they should appear in your project.
https://scratch.mit.edu/projects/462185532
Hide the Sprites for the next part of the lesson.
Backgrounds
The process is much the same for background images. Use the link below to download the next image from Freepik.com.
Underwater background download from Freepik
Underwater background download from Google Drive
Download the illustration; unzip the file.
This illustration has four image files. One of the file types is for Adobe Illustrator. The EPS and AI files have two images embedded in the illustration. Artists might do this to conserve on the number of files distributed. The illustrations represent the same image in different sizes or aspect ratios.
We are going to use the Adobe Illustrator file this time. Use the link below to access Zamzar.
Use the Add Files button and select the AI file for upload.
Select SVG from the convert menu. Click the Convert Now button.
Zamzar offers three file download options. The first option will download both illustrations in one file. The other files represent each of the two illustrations. Download the first file to get both.
The illustrations are in a compressed file. Open the compressed files. Place the illustrations inside the folder. Return to the Scratch site. Click the Add Background button and choose Upload.
We are going to upload both files. Select the page 01 file and upload it first. Use the same process to upload the second illustration page.
The backgrounds are added to the Backdrops section. The tab opens after the image is uploaded.
Click on the first backdrop we uploaded. This illustration is wider than it is tall. Scratch has trouble with illustrations that are not in the 4:3—four-by-three aspect ratio.
Select the second illustration. This one is closer to the 4:3 ratio. It looks better than the first.
The first illustration isn’t usable. Select the illustration and click the Trash icon.
This illustration is like Sprite imports. It is a group of shapes and lines. Select all the shapes by using the shortcut keys; click the Group button.
The area outline with a white border represents the visible stage area. Resize the backdrop so most of it appears within the area.
The background is ready for a nice ocean project.
Regular images
We can’t always find the image we want as an illustration. Sometimes we need to use a regular image. We will lose some detail when using regular images. There is a way to minimize the pixelation or detail loss.
We are going to use Google Drawings to resize and crop the image before importing. Scratch prefers background images in the 4:3 aspect ratio. Cropping the image to this size reduces the amount of some pixelation.
Use the link below to download the next image.
Underwater scene download from Freekpik
Underwater scene download from Google Drive
Create a new Google Drawing document. Use the link below to create one.
https://drawings.google.com/new
The Google Drawing canvas is already at the required 4:3 aspect ratio.
Go to the Insert menu option and select Upload from the computer.
Select the image to upload. The image needs to fill the drawing canvas. Use the corner handles to resize the image.
The image is wider than the canvas. The part of the image that is off the canvas will be cut off during export. We need to control what is cut away.
Make sure the image is selected; click the Crop tool.
Black crop handles appear around the image. They are in the same positions as the Resize handles.
My image extends off the canvas on the right side. I need to grab the crop handle and move it toward the left.
A crop line follows the resize handle. Move the handle to the edge of the canvas. Use the ruler as a guide. The line will also snap to the edge of the canvas.
The area that is slightly dimmed will be hidden on export. Part of the Clown fish’s tail will be cut away along with the nice reef. We don’t want this to happen.
Click and drag the image to the left. It’s a little hard to see but the right edge of the image is moving to the left. The red horizontal line is the vertical center alignment guide. Use the guide to keep the image centered vertically.
Moving the image with the mouse in crop mode doesn’t give much feedback when moving. Use the Left or Right keys on your keyboard to move the image left or right.
The arrow keys jump the image about five pixels at a time. You can get finer movement by holding the Shift key while using the left and right arrow keys.
Move the image to the left so the right edge of the image is on the canvas. Press the ESC key to exit Crop mode.
Click File; go to Downloads and select PNG image.
Switch over to Scratch and upload this image as a Backdrop.
Transparent backgrounds
I’m not talking about images that are transparent. I’m talking about images of an object without a background.
When creating projects we might need an image of an object or person without the surrounding background. The image below is an example. The gray and white squares around the turtle represent the transparent part of the image.
The latest online technologies and services make the process of removing backgrounds from objects simple.
Use the link below to download the next image.
Underwater turtle download from Freekpik
Underwater turtle download from Google Drive
The image is of a Sea Turtle. It is the only object in the image. There is a lot of contrast between the turtle and the background. This is key to getting good results.
There are a couple of sites I use to remove backgrounds from images. The links are available below.
Use the link to access https://remove.bg. Click the Upload image button; select the image.
The process begins almost immediately. The original and processed images are shown side by side.
Use the crop handles to crop away unwanted empty background.
Click the Download button. Click the Download in Low-Resolution button.
Upload this image to the Scratch project as a Sprite. The turtle is over the backdrop and looks like it is part of the underwater scene.
Student images
We want our students to be part of the storytelling project. Adding students to a project is just as easy. Use the link below to download an image of this student with a graduation cap.
Open another tab and go to https://remove.bg; upload the image. Download the image and add it to your project as a Sprite.
Use the link below to see how I combined the image with a backdrop.
https://scratch.mit.edu/projects/465066313
One more example
We don’t need to download images from a web service. We have nice high-quality cameras on our phones. Use the camera to take pictures of students or props to use in the story.
Our cameras take good high-resolution images. These images are often too large for the online background remover to process. The limit for https://remove.bg is 12MB.
Here is a freemium online tool that will help us reprocess the image. Reprocessing the image will reduce the file size without reducing quality. While we are on the site we will crop the image to focus our attention on the student.
Use the link below to download the next image.
The file size for this image is over 13MB.
Open a tab and go to https://befunky.com. This is a freemium online photo editor. The free services are all we need for this example.
On the site, you can log in with a Google, Facebook, or email account. We don’t need to login for this example. I encourage you to create an account and login. This will save your work.
Click the Create button. Click the Get Started button if you didn’t create an account or log in.
Select the Photo editor option.
Click the Open option and select open from the computer.
Select the image we just downloaded. The image opens in an editor. We don’t need to do anything special. All we do is save the image. Click Save and select Computer.
The estimated size for the image is now 1.6 MB. Don’t download the image yet.
Let’s modify the image before we save it. Click the Cancel button.
Click the Crop tool
Use the corner handles of the Crop box to cut away a lot of the background.
Crop the image so the focus is on the little girl.
Click the Check button to apply the crop.
Click the Save button and save the image to your computer.
Go to the background removal website—https://remove.bg. Upload the image and remove the background. Download the image and add it to your project as a Sprite.
Use the link below to see this image used with a backdrop. The backdrop is another image from Freepik.com.
Enhanced Dice App Lesson 5
In this fifth lesson, we are going to add to our exiting animation. The dice are currently rotating. Dice are often thrown in the real world. I want to simulate what the dice might look like if they are thrown and are flying toward the stage.
Enhanced Dice App Lesson 5 of 5
In this fifth lesson, we are going to add to our exiting animation. The dice are currently rotating. Dice are often thrown in the real world. I want to simulate what the dice might look like if they are thrown and are flying toward the stage. In this animation, the dice will begin as smaller versions. This is intended to simulate that they are being thrown from a distance. The dice will gradually get larger until they come to rest at their original size.
Changing the dice size from small to large creates perspective. It creates a sense of motion. The dice will reduce in size when the button is pressed. The dice will increase in size as they roll and go through each loop. We need some math to help us do this.
The math is easy. The size of the sprites is set to 75 percent. The loop is set to iterate 10 times. We are going to create variables that will render the correct animation regardless of the values. The animation will work even if we change the number of iterations or the size of the dice.
Select the "Die1" sprite. Go to the Looks section and place the "change size by" code on the canvas. Don't attach it to the main code yet. We want to change the size of the image by a percentage. We need to calculate this percentage and place it in a variable. The code will receive the percentage from the variable.
Go to the variables section. Create a variable. Set the variable name to "Dice 1 size".
Place the variable into the "change size by…" parameter.
Place the code at the beginning of the main code string. The code is at the beginning because we want the sprite to resize before other effects are applied.
Select the "Die2" sprite. Place the "change size by" code at the beginning. Create another variable. Set the variable name to "Dice 2 size". Add the variable to the size parameter.
Select the "rollButton" sprite. Place the set code block from the variables section onto the canvas. Don't attach it to the main code yet. Change the set option to "Dice 1 size".
Place the divisor operator into the set parameter.
It is always a good idea to create variables to pass values into parameters. Create two variables. Set one of the variable names to "diceSize" and the other to "diceTurns". Place the "diceSize" variable into the numerator parameter. Place the "diceTurns" into the denominator parameter.
I chose these variable names to make it easier to understand what is going on here. Read the code block like a sentence. Set the dice 1 size to the dice size divided by the dice turns. Place this code at the beginning of the repeat loop.
Place another set code block in the loop. Place the code below the other set code. Change the set to "Dice to size". Add the operator to divide the dice size by the dice turns.
We need to set the values for our variables before running the program. This is called initializing the variables. Place two set variable code blocks before the repeat loop. Set the dice size to 75-percent. Set the dice turns to 10.
The repeat parameter in the loop needs to get its value from the variable we created. Place the "diceTurns" variable in the repeats parameter.
We are getting closer to the finish. The dice will spin and change size each time through the loop. The size depends on the denominator. The denominator needs to get smaller each time. This is so the size of the sprite gets larger each time. An easy way to look at this is to look at a table with the values from each pass in the loop.
In the table below we see that the initial image size is divided by 10. The size becomes 7.5 percent of the original size. The second time through the loop, the size is divided by 9. The size is now 8.3 percent. Each time through the loop the size gets a little larger as the denominator gets smaller. I think this a great way to show the relationship between denominators and numerators.
To change the size we need to change the "diceTurns" value. The loop has an internal counter. We need to create and use a counter of our own. Place a change code block from the variables section before the end of the loop. Change the variable to "diceTurns". The parameter is set to change the variable by 1. This will add one to the current "diceTurns" value. We want to decrease the value. Change the positive one to a negative one.
The code for our button is done. We need to update one code block in our sprites for this to work properly.
Go to sprite "Die1". Pull away the code at "start sound".
Remove the "change size by" code. Replace it with "set size to". Reconnect the code.
Place the "Dice 1 size" variable in the "set size to" parameter.
At the end of the loop, we will have an image of the dice that is the same as when we started. It is still good practice to set the initial size of our object at the beginning. Place a set size code block onto the reset code. Change the parameter to 75 percent. I entered a number into this variable. Is this the proper way to do this?
If you said no, then you are right. We need to use a variable in place of the 75 percent we entered. Replace the value 75 with the variable Dice 1 size.
Repeat the process with the "Die2" sprite. Make sure to use the "Dice 2 size" variable. Click the Roll button to run the app. The sprites will reduce in size at the beginning. They will get larger as they go through the loop. They will return to their original size at the end of the loop. If something doesn't go well then you need to go back and check the code. Review the images in my instructions.
There are information boxes on the stage along with the sprites. The information boxes show the values in the variables. Use this information to help troubleshoot any bugs in the app. Remove the information boxes when the app is working fine. To remove the boxes you need to remove the checkmark from each variable.
The link to my dice app is available below. Make a copy and use it to build on for your app.
Enhanced Dice App Lesson 4
This is the fourth lesson in a five-part lesson project. In this lesson, we will add some visual effects to the animation. There are some effects for images that distort and colorize sprites. You will learn how to apply any of the effects to the sprite to add some visual appeal.
Enhanced Dice App Lesson 4 of 5
Visual effects
This is the fourth lesson in a five-part lesson project. In this lesson, we will add some visual effects to the animation. There are some effects for images that distort and colorize sprites. You will learn how to apply any of the effects to the sprite to add some visual appeal.
Anything that affects the appearance of a sprite needs to be added to the sprite. Select the “Die1” sprite. Go to the Looks section. Place a “set effect…to…” code block at the end of the code. The block parameter is set to change the color of the sprite. The effect value is set to zero. A value of zero will not add any effect.
Click the effects selector. Select the fisheye effect.
Change the effect to 20. The number represents a percentage. There is nothing magical about this number. I chose it because I wanted to get a hint of what the effect would produce on the image. Click the Roll button. Observe what happens to the image.
We applied the effect to one sprite for now. Once we settle on an effect it will be applied to the other sprite. I like this effect because it is subtle. Chose an effect for your Sprite.
Before applying the effect to the other sprite we need to reset the effect for the next roll. Keeping the effect after the dice finishes rolling doesn’t look correct. Place the “clear graphic effects” code under the reset code. Add the same effect code to the other sprite.
Return to the “rollButton” sprite. We need to call the reset message at the end of the animation. The reset is currently applied to the beginning. The images need to be reset after the animation and effects is complete. Place another broadcast reset code after the loop. Click the Roll button.
Our app is finished for now. I hope you learned several things to make your app more interesting to use. Before we finish I want to include one more step. I want to add more animation. I want to simulate dice flying into view. To do this we need to use some math and a little animation. That will be the topic of the next lesson.
Enhanced Dice App Lesson 3
In this lesson, we add sound. The sound will simulate dice clicking against one another or onto a surface. We will use one of the sound effects available in the Scratch development environment.
Enhanced Dice App Lesson 3 of 5
Adding sound
This is the third lesson in our dice app project. The first lesson rearranged the code from a lesson where we built a basic dice app. The second lesson added basic animation. In this lesson, we add sound. The sound will simulate dice clicking against one another or onto a surface. We will use one of the sound effects available in the Scratch development environment.
Dice bump into each other and onto surfaces. When they do they make a clicking sound. We are going to add that clicking sound here. Select the “Die1” sprite. We are going to assign the sound to the sprites. The sound will be the property of each sprite. We will use the individual properties to have a distinctive sound for each sprite. Click the Sounds tab.
Go to the insert sound options and select choose sound. Scratch has a library of sounds for us to use.
There are many sounds to sample. I will be using an effect. Click the Effects button.
Find the Finger Snap effect and click on it.
The effect is represented as an image. This image is a sound wave. There are tools below the wave to modify the sound. Click the play button to listen to the effect. I want the snap to sound more like something tapping. Click the Faster button once. Click the play button to listen to the sound. The sound has a higher pitch. Note how the shape of the sound wave changed when we increased the pitch.
Rename the sound to Dice Click. Click the Code tab to return to our sprite.
Go to the Sound section. Find the “start sound…” code. Attach the code to the beginning of the code. The sound Dice Click should be selected for us.
We need to add a similar sound to the “Die2” sprite. Go to the “Die2” sprite and add the “start sound” code. Sounds are associated with each sprite only. The effect we chose here is not available for the “Die2” sprite. The Dice Click effect option does not appear when we insert the code.
Repeat the steps from above to create the effect for this sprite. Change the name to Dice 2 Click. Don’t change the pitch. Return to the code and select the effect. Click the Roll button to test the program. That sounds great!
We need to change something. The dice are spinning very fast and the sound doesn’t sound much like clicks. This is because the event is happening too fast. We need to slow things down.
Go to the “rollButton” sprite. Insert a wait code block. The code is found in the Control section. Place the code at the beginning of the loop. Click the Roll button. The animation and sound have slowed down too much. One second is a long time when we are referring to computer coding.
Reduce the wait time to half a second. Enter .5 into the wait parameter. Click the Roll button. This is faster but I think it should be faster.
Reduce the wait time. Half of half a second is .25 or a quarter of a second. Change the wait time and click the Roll button. That sounds better to me.
The wait time is measured in seconds. Typical code uses milliseconds. That is thousands of a second. A second has one-thousand milliseconds. We need to use fractional or decimal equivalents. This is why I halved the wait times.
The dice are spinning at the same rate. They are synced. Tossed dice are rarely synced. We need to add some delay to one of the dice to have them offset. Insert wait code before the second dice set code. Change the wait time to match the other wait time. Click the Roll button. Change the wait time of one to increase the offset. Adding wait time slows the animation.
The animation and sound for the app are done. I would like to make the animation look more interesting. That will be the topic of the next lesson.
Enhanced Dice App Lesson 2
In this lesson, we continue from last week's lesson. Last week we organized our code in preparation for a larger project. We are moving over to the sprites and adding basic animation.
Enhanced Dice App Lesson 2 of 5
Dice animation
In this lesson, we continue from last week's lesson. Last week we organized our code in preparation for a larger project. We are moving over to our sprites and adding basic animation. The dice will spin and change face values as they spin. We will return to the button code and include a variable to set the rotation angle.
Click on the "Die1" sprite. Go to the Motion section. Attach the turn clockwise code block to our code. Repeat the process with the "Die2" sprite. Choose the counterclockwise code.
Click the Roll button to test the code. The dice images spin. This works fine but they land at awkward angles. The dice rotate fifteen degrees during each loop. They go through the loop ten times. The dice rotate a total of 150 degrees. For the dice to land flat they need to land at a 90-degree angle. We can choose multiples of 90-degree angles. The possible angles include 90, 180, 270, and 360. If we leave the number of loops set to ten, we can set the angle of each rotation to 9, 18, 27, or 36. We can try each of these to find one that we think works well.
The values in our turns are manually entered into each dice sprite. This isn't efficient or convenient. We need to create a variable that will pass a value to each turn without having to constantly go and change the value in each sprite. Go to the variables section. Create a new variable. Name the variable rotation.
Place the rotation variable into the "Die1" and "Die2" sprites code.
Go to the "rollButton" sprite. Place the set variable block in the loop below the last code. Change the variable to "rotation".
Set the rotation parameter to 18. This will rotate the dice and they should land flat after rotating 180 degrees. Click the Roll button.
The dice spin but they still land at the same awkward angle. The code is working fine. They are at this angle from the previous code we used. We need to make sure to reset the rotation of the blocks before running the program. This is part of what we do with all programs. We set the default values.
Properties for sprites need to be associated with each sprite. To reset each dice sprite we need to insert reset instructions into each. Click the "Die1" sprite. Place a "when I receive…" code on the stage. This code is in the Events section. The code is not attached to our existing code. It stands on its own.
Click the message selector and create a new message. Set the message name to "reset". Select this message in the message received event.
Attach a "point in direction…" code block to the reset message received. The "point in direction" code is in the Motion section. The direction is set to 90-degrees. Click on the "Die2" sprite and repeat the process. You don't have to create a separate variable for the message. Use the same variable.
Go to the "rollButton" sprite. Place a broadcast code block before the repeat code. Change the message to reset. Click the Roll button. The dice will spin and display a random face value. The dice will land at a 90-degree angle.
That’s it for lesson two. In the next lesson we will add sound to the dice app.
Enhanced Dice App Lesson 1
In this lesson, we are adding a button to trigger the animation. We are also organizing the code to develop a more sophisticated app. Our Code should always be as simple as it can be.
Enhanced Dice App Lesson 1 of 5
Button code
In this lesson, we are adding a button to trigger the animation. We are also organizing the code to develop a more sophisticated app. Our Code should always be as simple as it can be. This reduces the number of errors possible and makes debugging our code much easier. The more complex the app the more we need to keep our code simple and organized. That is part of what we will do here.
We are going to build on our existing code. We are going to make a copy of the app. This allows us to keep the original and build on the existing code and graphics. Go over to scratch at https://scratch.mit.edu. Log into your account. Click the folder icon to access your projects.
Find the app you created. Click the “See inside” button to open the app in edit mode.
Click File and select the option to save a copy.
If you didn’t create the first app, I encourage you to return and create the app. It will help you understand what we will do here. You can jump right into this lesson by making a copy of my app. Use the link below to get a copy. Update the file name for the copy. Replace the word copy with number 2.
https://scratch.mit.edu/projects/341906863
The loop
The dice faces change when we click the flag button. A random number is generated and the dice faces change to the corresponding number. To animate the dice we place our code into a loop. The loop will run the random number generator and change the dice face a specific number of times. Pull away the first code block from the flag event.
Go to the Control section and find the repeat code block. The repeat block is commonly referred to as a loop. I will refer to is as a loop too.
Drag the repeat code block toward the top of the first code block. Look for a shadow of the repeat block to appear around the code. Release the code block.
The loop will repeat the code we created. The loop has one parameter. The parameter is used to tell the loop how many times to repeat the instructions. The parameter is automatically set to 10. We will use this value.
Attach the repeat block to the flag event. Click the flag event. The set code is calling the dice sprite on the left. The die will change face values ten times. The faces change fast. It’s almost difficult to see. The one on the right will run once. The code we are modifying is associated with the left dice sprite only.
There is an acronym in programming, DRY. Don’t Repeat Yourself or don’t repeat patterns. Our code is a pattern of instructions. If we were to repeat the instructions for the dice on the right we would be repeating a pattern. We repeated the code in our first app. The app is simple so repetition isn’t anything to worry about. In larger programs, we need to reduce or eliminate repletion. The goal of programming is to make things easier and simple. Repeating a process or pattern is complex and inefficient. Repeating patterns makes it difficult to fix mistakes or find errors.
App button
To avoid repetition we will assign the code to one sprite. We will create a separate sprite to send instructions to the dice faces. This sprite will be a button. We will create this button right inside Scratch. Go to the Sprite section. Click the add Sprite button. Select the brush icon.
A paint application opens. Click the rectangle tool.
Draw a rectangle in the drawing canvas.
Click the shape fill selector. Move the sliders to change the button color. Chose a color you like. Choose a dark color.
Click the text tool.
Click once on the drawing canvas to insert a text box. The text box does not need to be inside the rectangle we just drew. Type the word ROLL.
Select the text in the text box. Click the color fill option in the button bar.
Move the saturation slider to the left. This will remove the color from the text. The text will be white. White contrasts well with our button color. Contrasting colors are easier to read on a screen.
Move the text box and center it inside the rectangle.
Use the corner handles to resize the text box.
Position the resized text box in the center of the rectangle.
The sprite button we created appears on the stage with the dice sprites.
Move the images on the stage. Position the button and dice images so the dice images are above the button. Center the button below the dice sprites.
Coping code to other sprites
Click the Code tab to return to the coding canvas.
Select the “Die1” sprite.
We are going to copy our existing code blocks and attach them to the button. Click the flag event code block and drag the code blocks to the sprites section. Drag the code over the button sprite and release.
The code blocks will snap back to the canvas. It doesn’t look like it, but we just copied the code to the button sprite. Click the button sprite to see the code blocks. If you don’t see the code blocks in the button sprite then try copying them again.
Return to the “Die1” sprite. We don’t need the code attached to this sprite. Click and drag the code blocks out of the canvas and into the code blocks panel. Click the “Die2” sprite and remove the code blocks. Return to the button sprite.
Go to the sprite name field. Change the name of the sprite to “rollButton”. We combined two words without spaces. This is a common way to create names and variables. This format is known as Camel Case. It is called Camel Case because the shape of the lower and upper case letters resembles the shape of a camel. Each capital letter is like the hump on a camel. We don’t include spaces to avoid errors when typing the name.
Calling events on sprites
The code block will cycle through the die costumes ten times. The costumes on the die won’t change until we send a message to the die sprite to change costume. Go to the Events section. Look for the broadcast code block. Place it below the set code block in the loop. This code sends a generic message to any code block that is listening. It is better to have a message name that describes what the message wants or does. Remove the switch to costume code.
Click the broadcast message selector. Click the New Message option.
Type “changeCostumeOne” in the message name field. Click the OK button.
These two code blocks will change the face for the first dice. We need to repeat the process for the second dice. Right-click on the set code block. Select the Duplicate option.
The duplicate code attaches itself to the pointer. Attach the code to the bottom of the existing code.
Change the duplicate set code block parameters. Change “die 1 face” to “die 2 face”. Change “die1costume” to “die2costume”.
Click the broadcast selector from the duplicate broadcast code. Create a new message.
Title the new message “changeCostumeTwo”.
Our basic loop code is setup.
Dice sprite listeners
We need to add listeners to each dice sprite. Click on “Die1” sprite. The “Die1” sprite canvas should be blank. Go to the Events section. Place the “When I receive…” code on the canvas. This code listens for a message.
Click the message selector and choose “changeCostumeOne”.
Go to the Looks section. Place the “switch costume to …” code below the message code. The costume selector lists all the sprite costumes. We need to change to the costume selected by the random number generator. The costume information is stored in the “die 1 face” variable.
Go to the variables section. Place the “die 1 face” variable into the costume selector parameter.
Click on the “Die2” sprite. Follow the same steps. Add the message code to the canvas. Listen to the “changeCostumeTwo” message. Attach the switch code to the message code. Use the “die 2 face” variable for the costume parameter.
Button sprite event
Go to the button sprite. The code in the sprite has the flag button event code at the beginning. The purpose of a button is to have someone press the button instead of the flag. Drag the repeat code away from the flag event.
Remove the flag event by dragging it to the code panel. Go to the Events section. Place the “when this sprite clicked” code on the canvas and attach it to the repeat code. Click the button sprite on the stage. The dice faces will change as they receive messages from the button sprite code.
Now that our code is organized it’s time to animate our dice. That is in the next lesson.
Dice Game with Scratch
In this lesson, we are creating a dice game. The purpose of the game is to teach two concepts. Dice games are considered a form of random number generator. This random number generator is useful when teaching basic concepts in probability. The second concept is of course coding.
Introduction
Coding is one of those essential skills needed by students today. Much like we needed to have typing skills in the past. Coding languages have evolved over the years to provide us with code which resembles English sentences. This makes it much easier for most to learn to code.
In this lesson, we are creating a dice game. The purpose of the game is to teach two concepts. Dice games are considered a form of random number generator. This random number generator is useful when teaching basic concepts in probability. The second concept is of course coding. We will spend the majoring of our time coding.
You will learn how to create this game using Scratch. Scratch is a free online development platform. It uses blocks instead of typed lines of code. Blocks are useful for those new to coding. Code blocks are like a basic sentence. We change parts of the sentence to change the meaning of the sentence. For example, John ran to the store is a sentence. To change its meaning we substitute nouns and verbs. John walks to the market. We can also say Matthew skips and hops to the store.
You will create variables to store values. Variables are like letters in an algebraic equation. Variables are also like the nouns and verbs we change in a sentence.
You will use a random number code block to generate the numbers for our dice game. A Sprite will display our dice images. Sprites are what we call graphics in Scratch. You will learn how to use Sprite costumes to represent each dice image. We will use the random number generated and costumes to display the appropriate dice image.
I created the Sprite and costumes for our program. Use the resources button to download the graphics.
This project is inspired by a coding project taught by the App Brewery. They use this project to teach Swift coding fundamentals. Swift is a language used to develop apps for iOS devices like iPhone, iPad, and Mac.
Scratch accounts
Anyone can use scratch to create products. You don't need an account to create a product. You do need an account to save your product. The requirement for creating an account is that you be thirteen years of age or older.
Most school districts create and manage accounts for students. These accounts are typically through services like Microsoft and Google. Scratch currently supports Google account integration. If your students don’t have Google accounts then you will need to get a teacher account through scratch.
Go to https://scratch.mit.edu/educators and scroll to the bottom of the page. You will find a button to apply for an educator account. The process takes a few minutes. You can create and manage student accounts through this educator account. If you aren’t sure how to do this, please read my issue on
Scratch Coding for Storytelling. It walks you through the process.
Dice Game
Log into Scratch and click the create button.
Title the project Dice Game.
Code is Scratch assigned to Sprites. The Scratch Cat is a Sprite. It is included with every new project. Sprites appear on the stage area to the right of the coding canvas.
We won’t create our dice Sprites yet. Let’s understand the fundamentals of our code first. When coding we want to try out our ideas to see how they work before diving into the full project.
Here are some math concepts. Each Die has six sides. In math, we call each side a Face. A Die has six faces. The corners of the Die are called Vertices. One corner is called a Vertex. The lines that connect the corners are called Edges. A Die is a cube.
How many Edges and Vertices does a Die have? It has 8 vertices and 12 edges.
Each face in our die has dots that represent numeric values. The dots begin with one and go all the way up to six. We need to generate a number from one to six.
Math code blocks are found in the Operators section. Click on the Operators section and find the code block to pick a random number. This code block is an oval shape. The block has two circles. Each has a number inside. The block as it appears will select a number between one and ten.
Click and drag this code block onto the coding canvas. This code block doesn’t do much on its own. We need to combine it with another code.
We want to display the selected random number. To do this we will create a variable. The variable will hold the selected random number. Select the Variables category.
Click the “Make a variable” button.
We are prompted to enter a name for the variable. Names for variables should be descriptive. They should describe what the variable will hold.
The name of the variable is “selected random number”. Click the OK button.
The variable is created and selected. The variable is available for us to use with other code blocks in the variable category.
Place the “set ’my variable’ to 0” block on the canvas.
Click the “my variable” selector and choose the variable we created.
The variable is set to receive the number zero. This is the value of the parameter. What we want is the value of the random number to be assigned to the variable.
Drag the “pick random 1 to 10” code block over the parameter for our variable. Notice how the shapes match. The oval for the parameter will highlight when the block is ready to be accepted. Release the block when the parameter highlights.
Change the random number picker value from 10 to 6. Our variable will receive one of six random numbers generated by the random number generator. Once the number is generated we need to display the results.
Drag the “show variable” code and attach it to the bottom.
Click the “my variable” sector and choose our variable.
Our basic code is almost ready. We need something to start the program running. We need an event.
Go to the Events category. Drag the “When ‘Flag’ clicked” code onto the canvas and attach it to the top of our first line of code.
Let’s read the code like a sentence. When the flag is clicked, set the variable, selected random number, to a random number. Show me the random number assigned to the variable. Do you see how the code fits into a standard English sentence?
Let’s get the code running. Look at the stage. The stage has the Scratch cat Sprite. There is a block at the top of the stage. This block shows our selected random number. It is placed there when we create a variable. Above the stage is a flag icon. This is the button we press to run the code.
ready to run our code
Click the flag to generate and display a random number between one and six. Click the flag a few more times. A random number will display each time. Sometimes the same number might appear again. This is what happens with random numbers. Random numbers repeat sometimes.
This is the essence of what our program does to generate and display a random number from one to six. The next step is to use the same code to display the face of a die. At this point, we need to create a sprite of our own. Make sure you have downloaded the image file from the link. Here is the link again. Make sure to decompress the zip file.
Creating a sprite
Move your mouse over the add sprite icon. A list of icons will open. Select the option to “Upload Sprite”.
There are six images in the Dice image folder. Select the image that represents the number one. Click the Open button.
A sprite is created with the image and selected.
Go over to where the code blocks are located and click the Costumes tab.
Our sprite has one costume.
Click the add costume button and select the option to upload a costume.
Go to the dice image folder and select the remaining images.
The images are added to our sprite as costumes. We need to arrange them so they are in order from one to six.
Click and drag the images to place them in order.
The costume name and image don’t match. We need to change the name of each costume. We plan to use a pair of dice. To that end, we need to name each costume with a name that describes the costume. Click on the first costume and erase the number that represents the costume name.
Name the first face “die1costume1”. Name the next costume “die1costume2”. Name the next costume “die1costume3”. Repeat the process for the rest of the sprite costumes.
Return to the Code section.
Click once on the sprite we created to place it on the stage. We have two sprites on the stage. We don’t need the cat any more.
Click on the Scratch sprite. Click the trash can icon to remove this sprite.
Go to the variables section and create a variable. Call the variable “die 1 costume”.
When we deleted the Scratch sprite we also deleted the code that was attached to the sprite. That’s okay because we know what to do now. Place the set code onto the canvas. Make sure that the “die 1 costume” is selected for the variable.
Each costume has a near-identical name. The only difference is the number for the costume. We will use this number to select the costume to display. The number will come from our random number generator. We are going to join the name of the die costume with the number generated. There is a block in the Operators section that helps us do this.
Find the join code and place it in the parameter field.
Replace the word apple with “die1costume”. Don’t include a number for the costume. This number will come from the number generator.
Place the random number generator code onto the parameter that currently has the word banana in it. Change the value from 10 to 6.
Go to the Looks section. Find the “switch costume to” code.
Attach the code to the bottom of our current code.
Go to the variables section and get the “die 1 costume” variable.
Place the variable onto the existing switch costume parameter. This replaces the variable with our own.
Go to the Events section and place the “when flag clicked” event at the beginning of the code.
Click the flag button to change the die face on the stage. Look at the die 1 costume information block. The costume number matches the face of the die shown on the stage. We don’t need these information blocks on the stage. Go to the variables section to hide them.
Remove the checkmark next to each variable.
We have one die in place. Our next task is to repeat this process with another die. The first thing we need to do is rename the sprite. Click on the sprite and change the name in the name field. Name the die “Die1”.
We are going to duplicate this sprite to save us some time. Right-click on the sprite and select duplicate.
The sprite is duplicated and named Die2 for us. This is convenient.
Make sure the new sprite is selected and click the Costumes tab. We are going to change the names of each costume. Changing the names will allow us to display the face of each separately. We only need to change the number for the die. Change the name of “die1costume1” to “die2costume1”. Change the name of the second costume to “die2costume2”. Repeat this process for the other costume names.
Click the Code tab to return to the code libraries. Go to the variables section. Create a new variable. Title the variable "die 2 costume".
We need to set the die 2 costume with a code block. Place the set die 1 costume code below the last code on our canvas. My code block reads die 1 costume. Your parameter might read something else. Click the variable selector and select "die 2 costume".
Go to the operator section. Get the join code and insert it into the parameter for the set code.
Type “die2costume” in the first join parameter.
Place the random number generator in the second join parameter. Change the number from 10 to 6.
Go to the looks section. Place the “switch costume to…” code below the last code block.
Go to the variables section and place the die 2 costume variable in the costume selector.
Our program is done. Click the flag to see the dice change face values. The die is very large. We will fix this in a moment. We need to fix some redundancy in our code first. The code we just finished is attached to the Die2 sprite. Click the Die1 sprite. The code attached to this sprite is the first part of the code that relates to this sprite. Click back onto the Die2 sprite.
We should remove redundant code whenever possible. We don’t need to repeat the code for die1 in die2. Click and drag away the last two code blocks. Leave them on the canvas.
Detach the two code blocks below the event code. Drag them over to the code library panel and release. This will remove them from the coding canvas.
Attach the remaining code on the canvas to the event.
Rearrange the dice
Go to the sprite section and click on the Die1 sprite. The sprite size is set to 100 percent of the image size. Change the size to 75 percent.
The sprite will resize on the stage. Click on the Die2 sprite. Change it to 75 percent.
Click and drag the die sprites on the stage to place them side by side.
Press the event flag a few times to see the faces on the dice change.
The names we used, “die 1 costume” and “die 2 costume” were created to understand what would be going on in our code. In terms of using this for math instruction, it would be better to use “die 1 face” and die 2 face”.
To to the variables section. Right-click on the “die 1 costume” variable. Select “Rename variable”.
Rename the die to “die 1 face” and click the OK button. Repeat the process with the other variable.
That brings us to the conclusion of this project. In part two of this project, I will show you how to create the dice images. The finished project is available below.