Technology lessons for educational technology integration in the classroom. Content for teachers and students.
Bar Graphs in Google Sheets
Bar graphs are used to compare groups of information. Bar graphs compare groups of data at one point in time or across time. In this lesson, we will create a basic bar chart using Google Sheets.
Bar Graphs
Bar graphs are used to compare groups of information. Bar graphs compare groups of data at one point in time or across time. In this lesson we will create a basic bar chart using Google Sheets.
The dat for our graph compares the number of teachers in each grade level per campus. This graph will be a snapshot in a survey. It will be used for comparison with future surveys.
The data for this chart is shared with you here. Click this link to get a copy and follow along. You can skip over the next few instructions if you are using the link to the copied data.
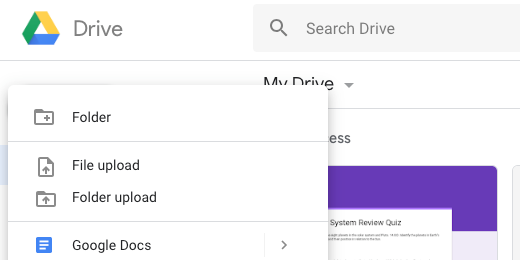
Create a new Google Sheet. There are a couple of ways to do this. Click the Apps launcher and select Sheets. Another way is to open Google drive at https://drive.google.com and click the New button. Select Google Sheets from the list of applications.
There are are a couple more ways. Go to the Sheets portal. The portal is at https://sheets.google.com. Click the create blank sheet button. One more way is to type https://sheets.google.com/create in the address bar.
If you are using the link to the example data then you will be presented with a copy option. Click Make a copy to save a copy to your Google Drive account.
Our graph doesn’t have much in the way of data. The point here is to understand the fundamentals and then apply them to other data later.
To create a chart we need to select data for the chart. The selection should include headings. The headings for our data include Grades and Teachers. Click and drag to select the eight cells.
There are a couple of ways to access the chart tools. We can click Insert in the menu and select Chart. I prefer to use the chart tool button in the button bar.
Google Sheets Charts will try to guess the type of graph you want to create with the data. The data we selected has one column of numbers. One column of numbers usually represent a circle graph. This is why we have a circle graph representing our data.
A circle graph is not the same as a bar graph. Circle graphs are used to represent the values from one group as a whole. Circle graphs are not typically used for multiple groups.
The Chart Editor panel opens on the right side of the sheet. The chart type selected is shown as a Pie chart. Click the Chart type selector.
Google Sheets will take a second look at your data and recommend a bar chart. Click the column chart option.
The graph is a better representation of our data. The bar graph is very nice. Google Sheets has done a lot of work for us. It has created a colorful graph with a title and labels. We’ll take it from here and put our own spin on the graph.
Click once on the chart. Hash lines appear in the title area. They also appear in the axis sections. These hash lines mean we can edit the information.
I will use the words chart and graph to represent the same concept. Some prefer to use the term chart. Others prefer the term graph. I hope this isn’t confusing.
Click the chart title. The hash lines will disappear and the title will be highlighted. Change the title to read Teachers per Grade Level.
The panel on the right changes based on what we have selected. The available options are displayed to help format the title text.
All the options are selected for us. Change any of them by clicking the selector.
Click the Title format alignment option and choose Center Align.
Click the Bold button.
There is a title to the left of the chart and below the chart. These are referred to as the x and y-axis labels. Click Teachers on the y-axis.
Google refers to the x and y-axis as vertical and horizontal. I use the terms x-axis and y-axis in class to reinforce math concepts.
The formatting panel updates so we have the tools needed to format the title.
Click on the Title font size selector. Change the font size to 18 points. Fonts are measured in points.
Click the color selector and choose dark green 1.
Repeat the process for the title at the bottom.
Click once on the bar graph itself. Resize handles should appear around the graph.
Click on the bar for Preschool. It will turn a darker shade when selected.
Change the bar color using the color picker. I chose a dark purple color for mine. Choose the color you prefer.
All the bar colors change to match. All the bar colors are the same because they are part of the same group.
In the same series panel, we have an option to display the data labels. Place a checkmark on this option.
The values for each bar appear near the top of each.
Change the font size to 16 points and change the font decoration to bold.
Scroll to the top of the chart editor and select Chart style.
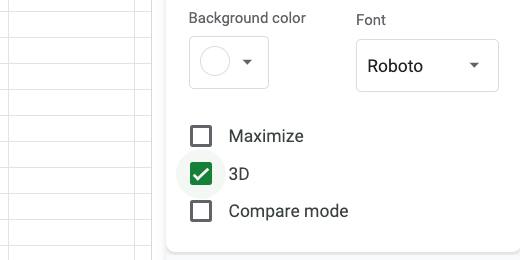
Place a checkmark in the 3D option. This gives our chart a nice 3D look.
Those are the fundamentals.